O primeiro passo para a criação do Carrossel, é criar a área para disponibilizarmos o widget do Carrossel:
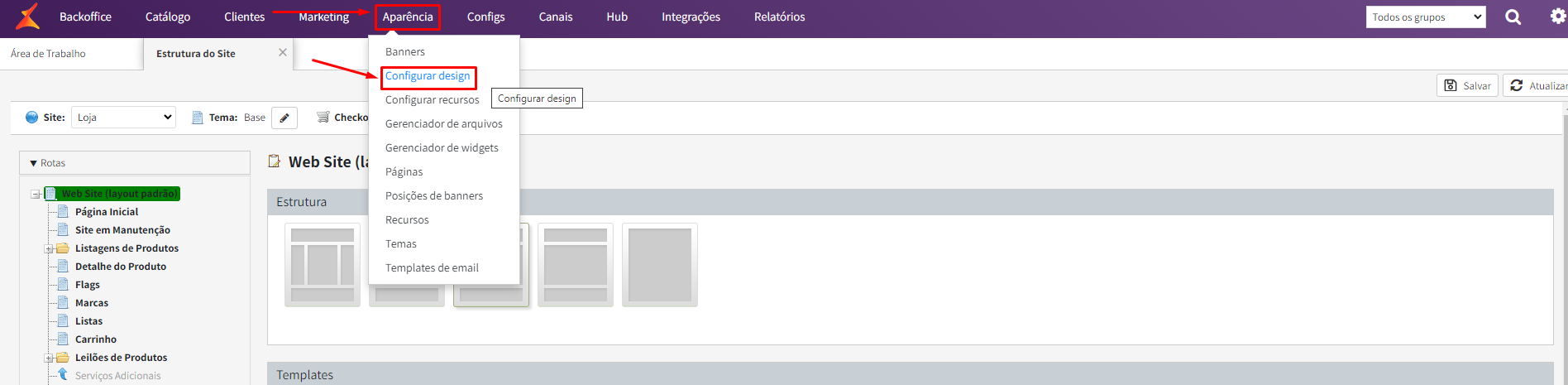
- Acesse o menu Aparência > Configurar design

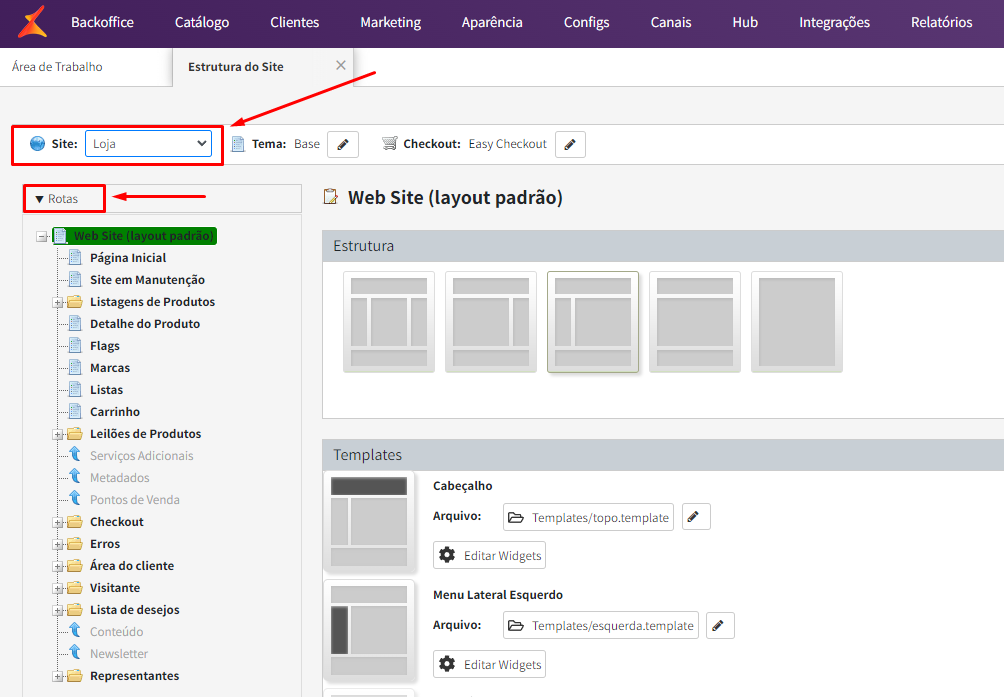
- Selecione o Site(canal) e a Rota(página)

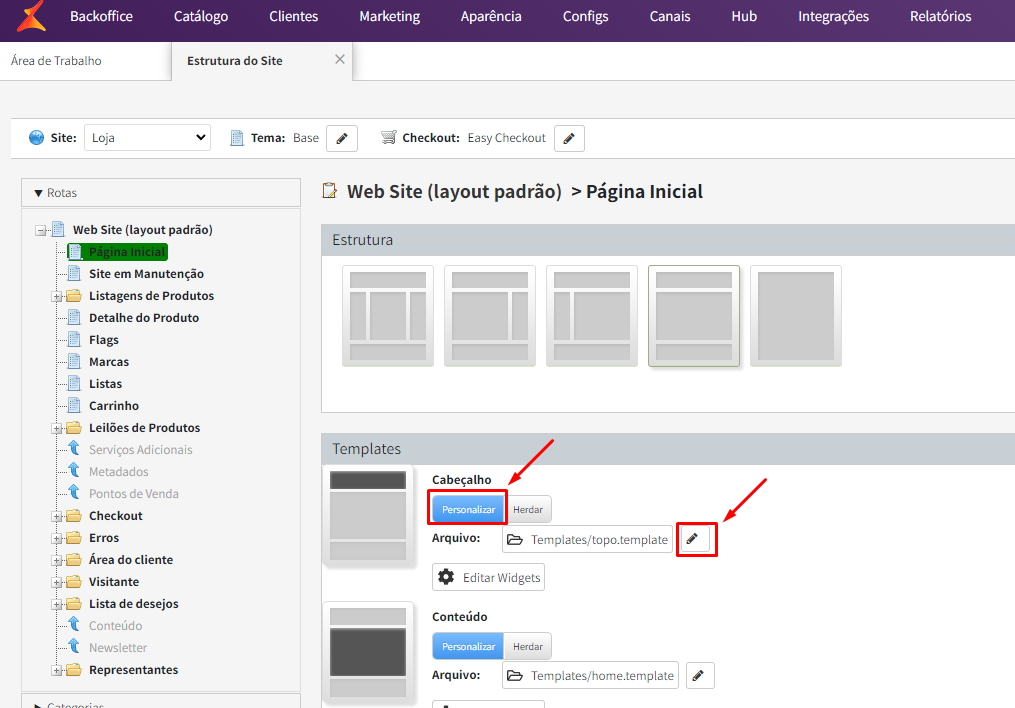
- Clique em Editar Template

- Insira o código HTML abaixo:
<div class="carrossel-v2">
{% area(name="carrossel de produtos") %}
</div>- Clique em Salvar
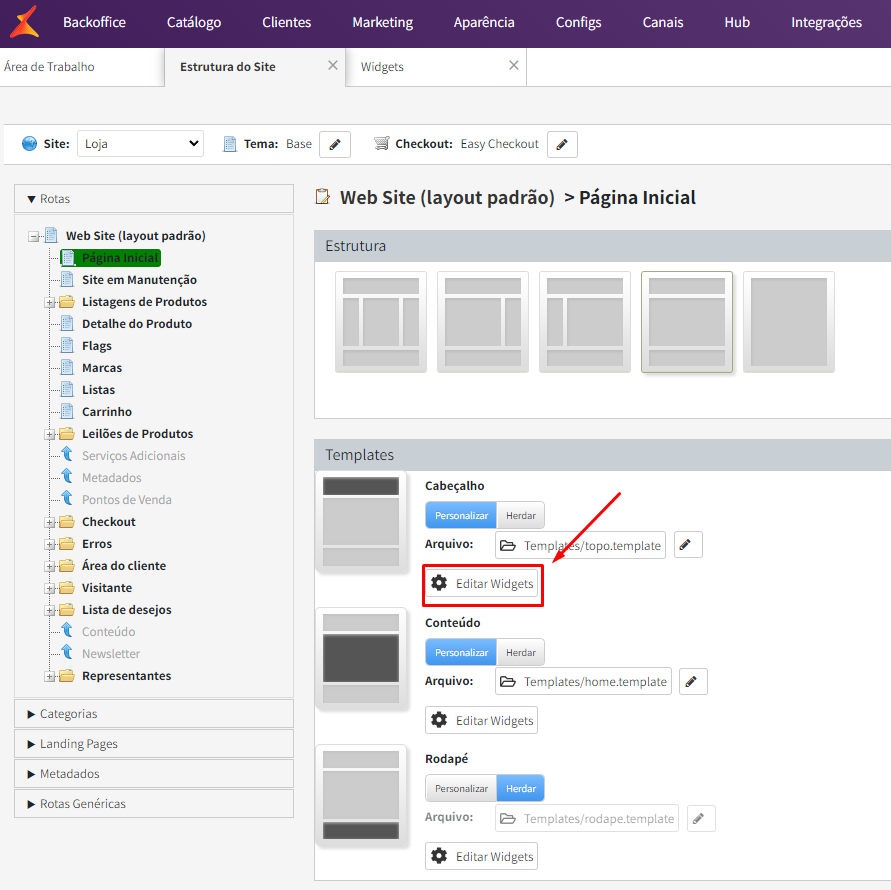
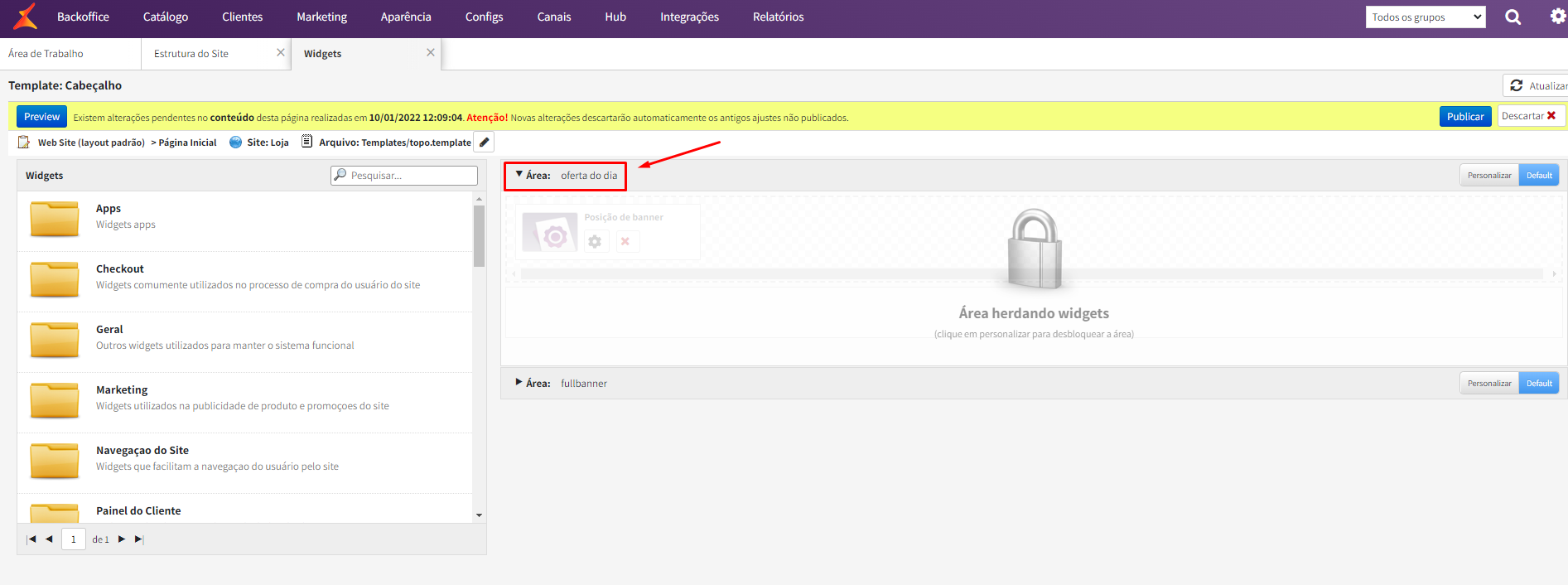
Ainda na aba Configurar Design selecione Editar Widgets para visualizar as áreas vinculadas nesse Template

- Selecione a área

-
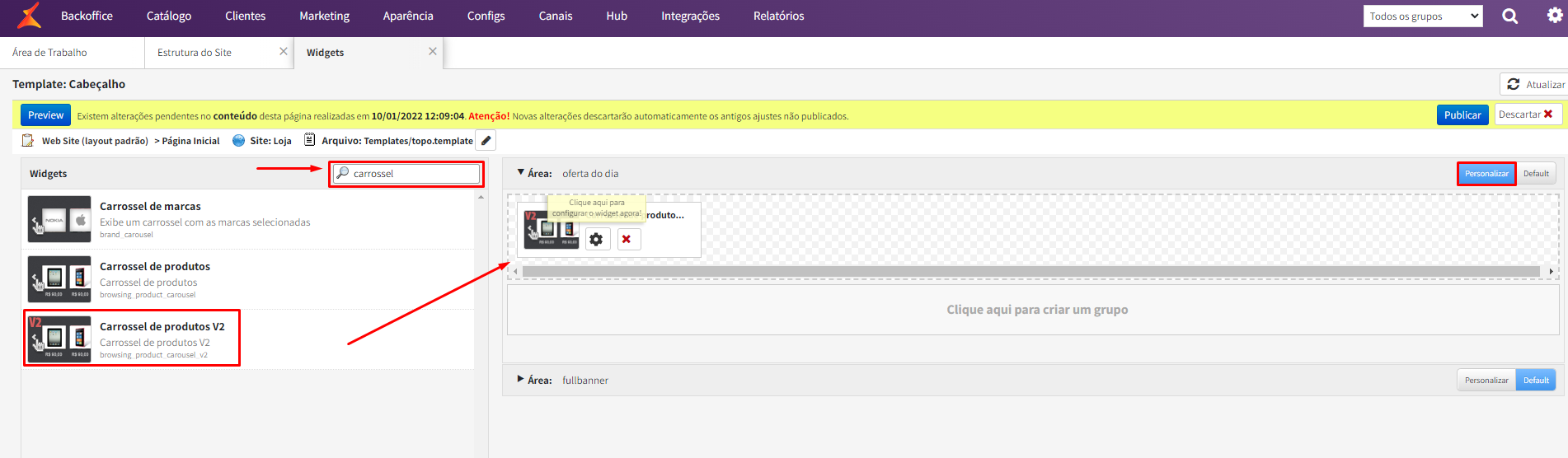
No campo de pesquisa digite carrossel e arraste o ‘Carrossel de produtos v2’ para a área
“carrossel” criada recentemente

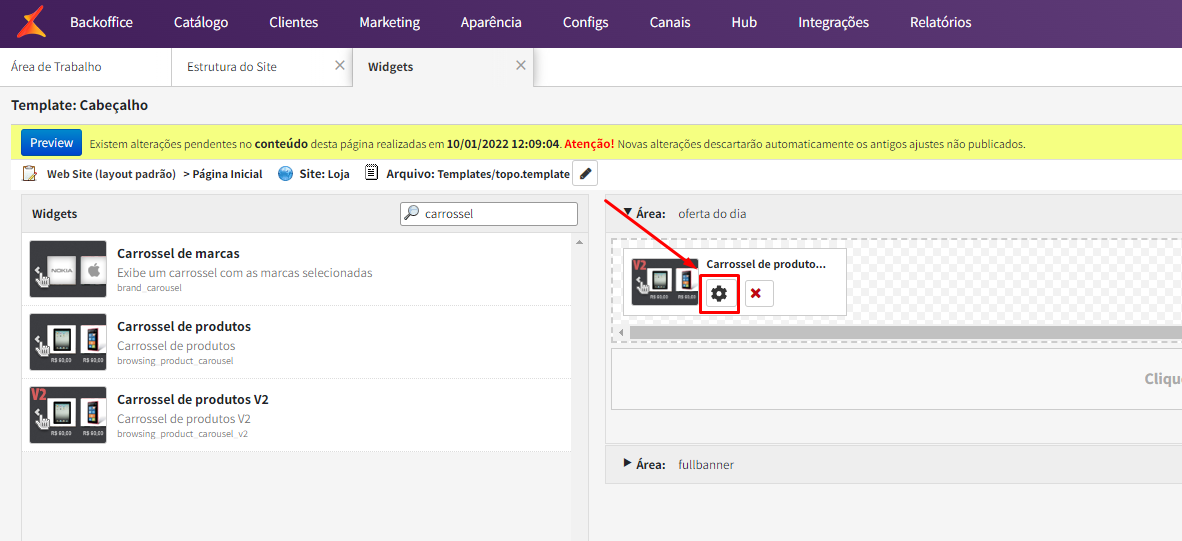
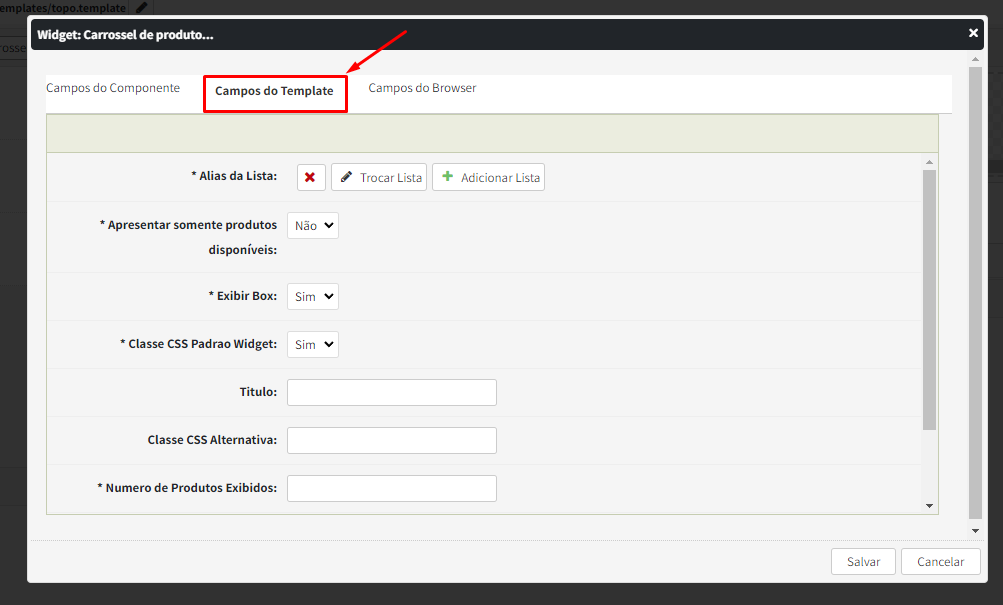
- Clique na engrenagem e acesse a aba Campos do Template


- Abaixo são os campos-chave para a apresentação do carrossel:
Você deve inserir uma lista de produtos (lista pública com URL amigável);
Números de produtos exibidos (a quantidade total de produtos que o carrossel
deve conter).
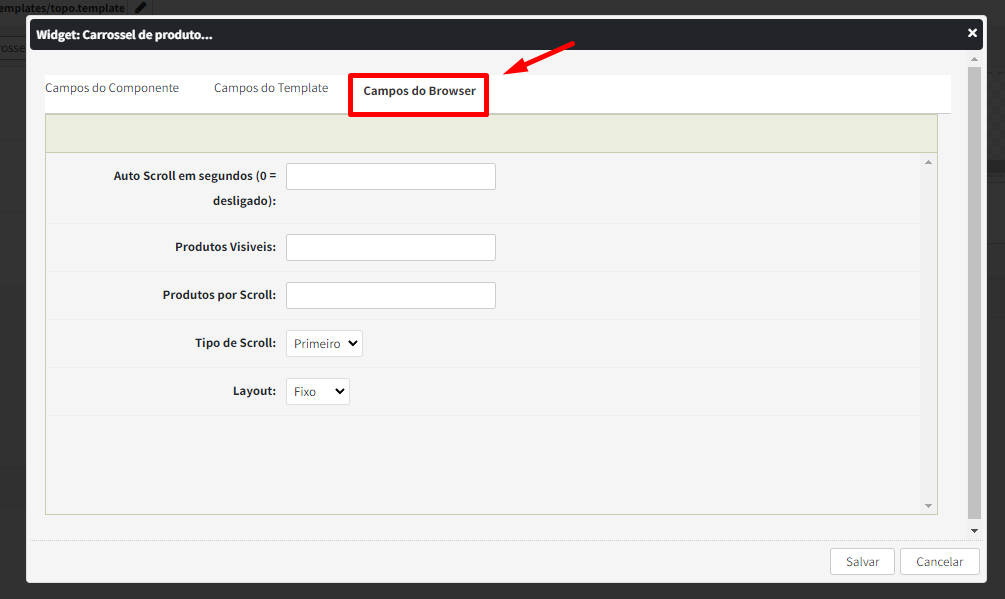
- Acesse a aba Campos do Browser e ajuste os campos abaixo:

Produtos visíveis são os produtos visíveis do carrossel, onde normalmente se utiliza entre 4 a 6 produtos;
Os produtos por scroll são a quantidade de produtos que vão ser apresentados
após clicar na seta do carrossel para apresentar os próximos produtos.
- Após ajustar estes campos, salve.