Com o Easy Checkout você pode:
✓ fazer o login por redes sociais e autopreenchimento de campos para novos cadastros;
✓ ter textos explicativos para cada forma de pagamento (datas de validade, dicas de pagamento com boleto etc.);
✓ resumo do pedido de forma clara, ampla e de fácil acesso.
Como configurar?
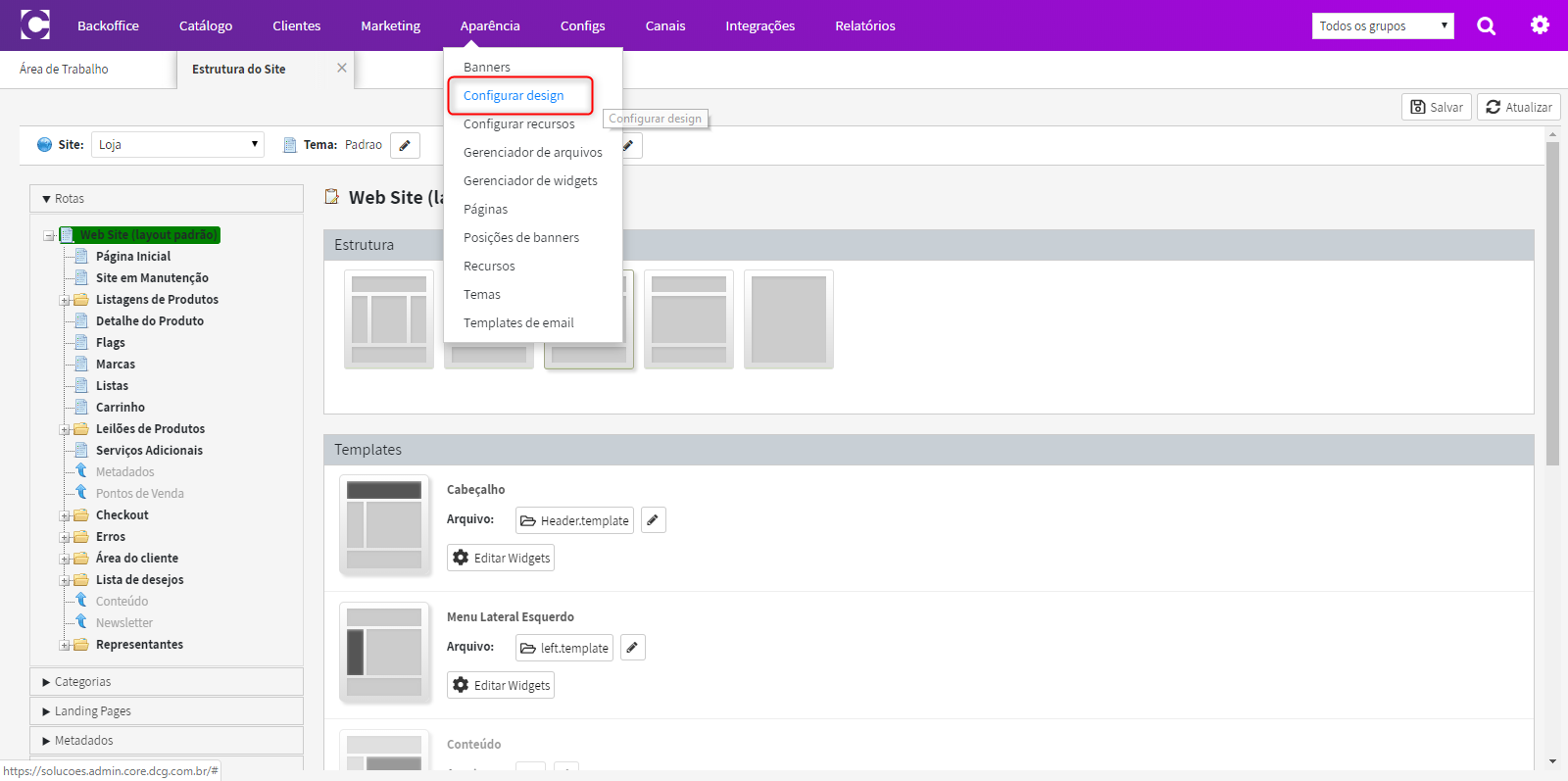
- No painel administrativo, acesse o menu Aparência > Configurar design
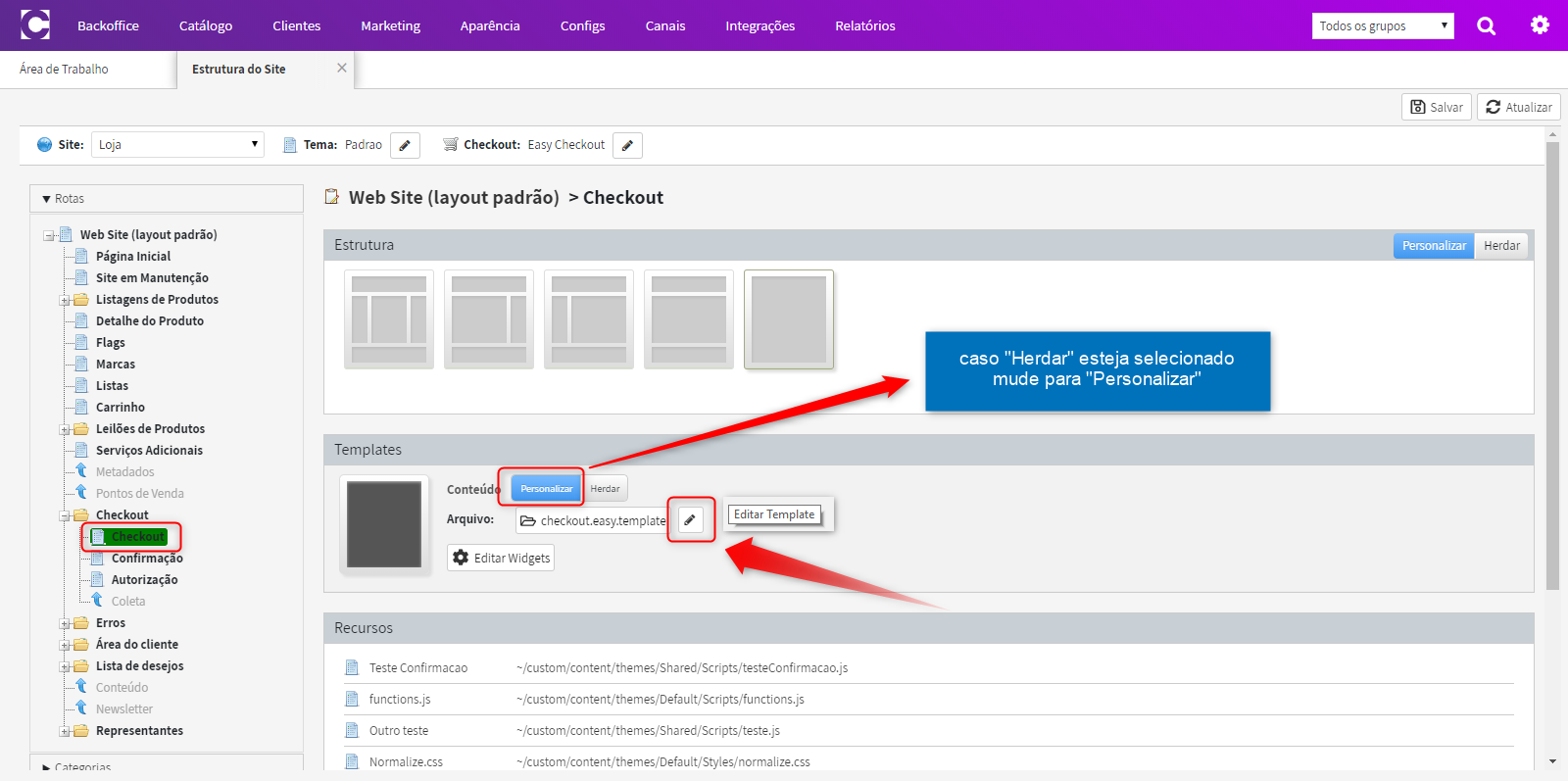
- Selecione a rota Checkout e clique em Editar Template.
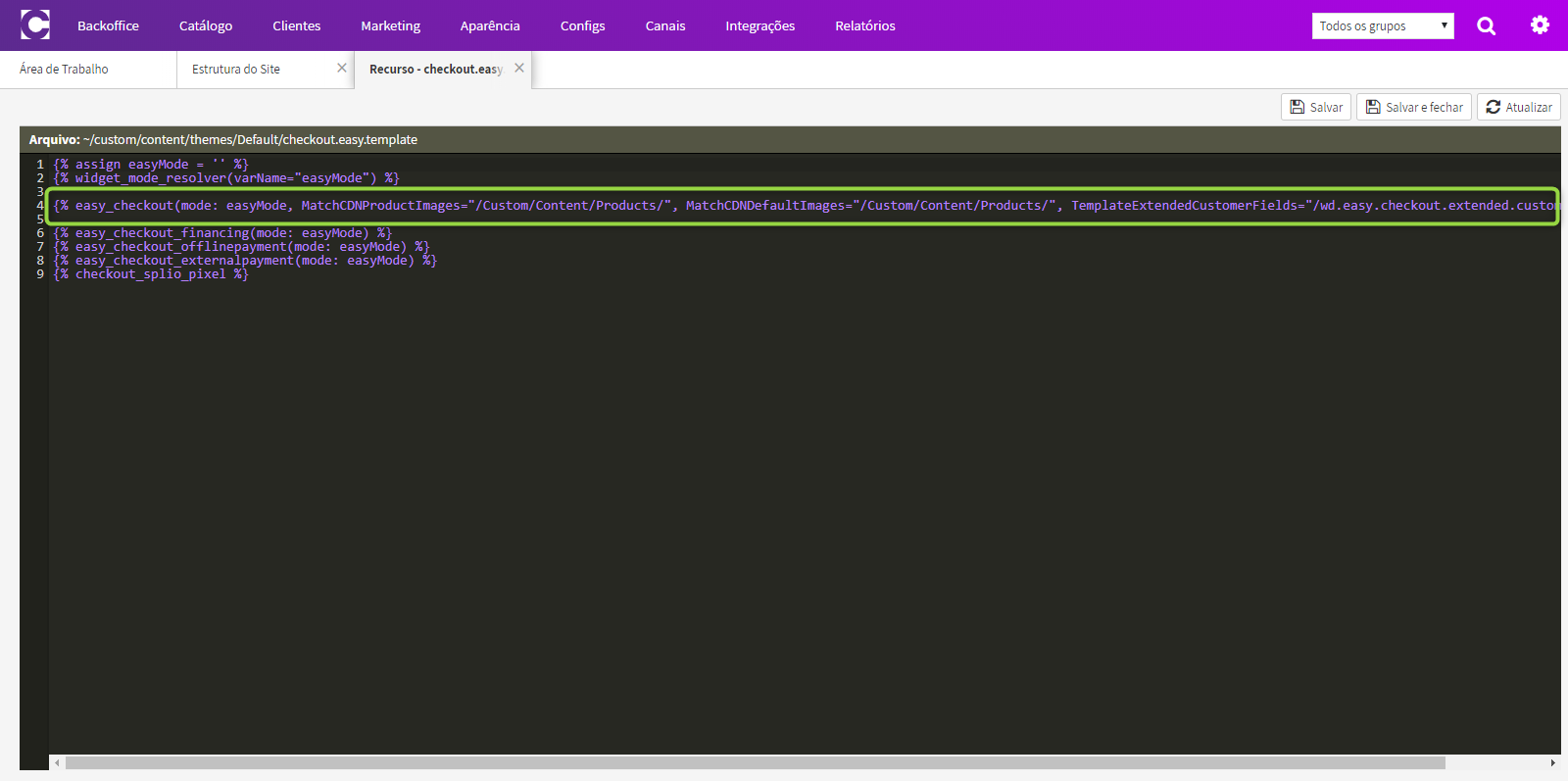
- Verifique abaixo a chamada do widget Easy Checkout.
- Para passar parâmetros é necessário chamar a propriedade, no exemplo TextForgotError, inserir o sinal de igual e entre aspas passar o valor desejado. Abaixo temos um exemplo:
{% easy_checkout( aqui vai os parametros ) %}
Ex:
{% easy_checkout( TextForgotError = "E-mail não cadastrado. <a href=''#signup''>Cadastre agora!</a>") %}
- Para saber quais são os parâmetros disponíveis, é necessário acessar o Manifesto do Easy Checkout.
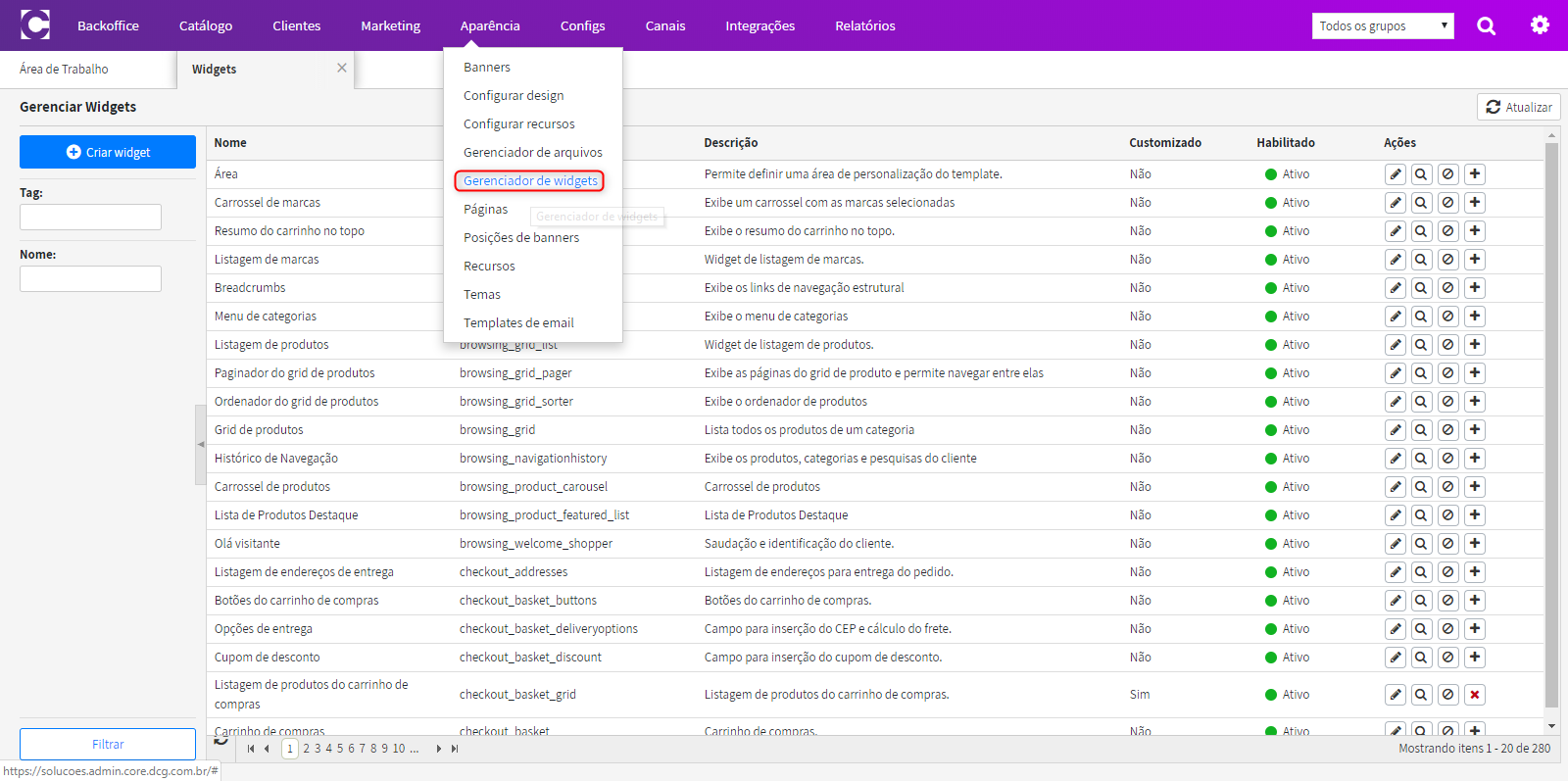
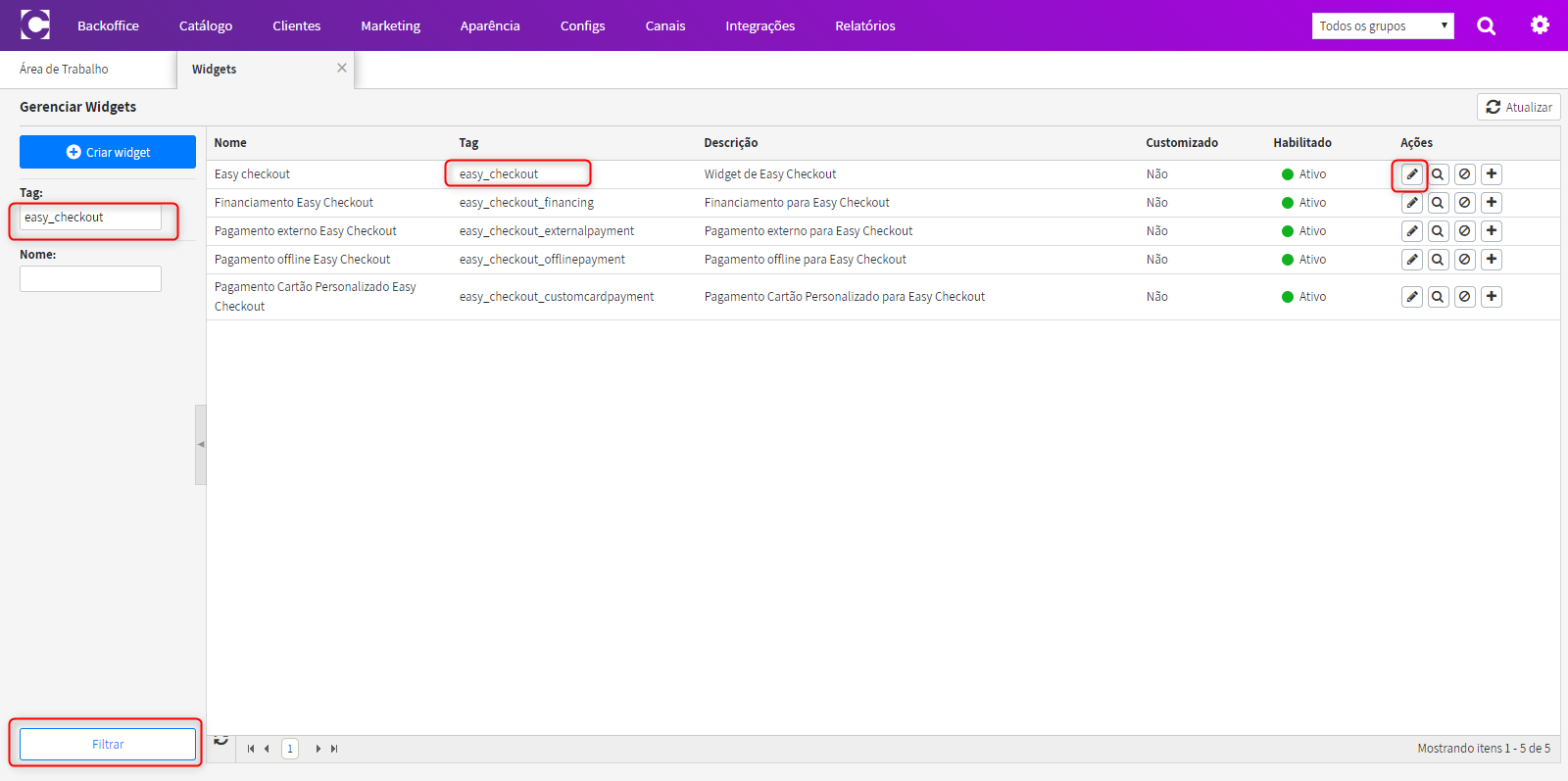
- No painel administrativo, acesse o menu Aparência > Gerenciador de widgets .
No campo Tag, digite easy_checkout e clique em Filtrar e na primeira ação, clique em Editar.
- Selecione o arquivo manifest.xmle navegue por ele para conhecer as propriedades.
- Na tabela abaixo algumas propriedades importantes:
Parâmetro | Descrição | Valor |
"TextForgotError" | Texto: E-mail não cadastrado. | E-mail não cadastrado. <a href=''#signup''>Ir para o cadastro |
"TextOrderNumber" | "Texto: Número do pedido" | "Número do pedido:" |
"TextButtonTransfer" | "Link: Baixar boleto" | "Baixar boleto" |
"TemplateConfirmation" | "Layout de Confirmação" | "Templates/layout-confirmation.template" |
Atenção
Alterações nestes templates implicam em alterações no comportamento do Widget, que pode comprometer o desempenho da ferramenta, então utilize o recurso com cuidado.