Antes de começar é necessário
- ter conta no Instagram contendo fotos;
- o Instagram estar em modo público.
O que pode ser personalizado?
- Texto Título superior Esquerda
- Texto Título superior Direita (possui link pro perfil)
- Opção de remover esses dois títulos superiores
- Número de fotos exibidas
Configurações
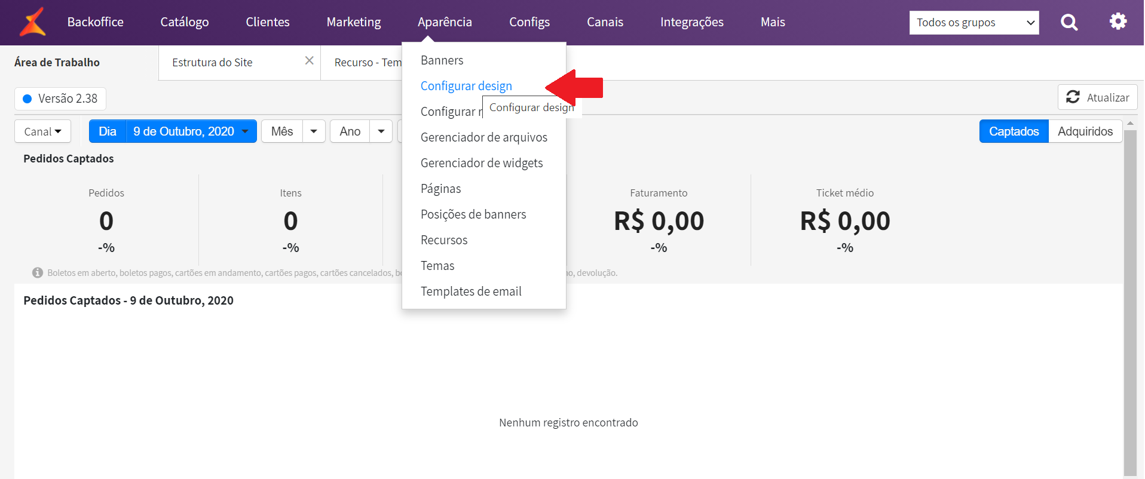
- Para iniciar o processo, acesse o menu Aparência e escolha a opção Configurar design.
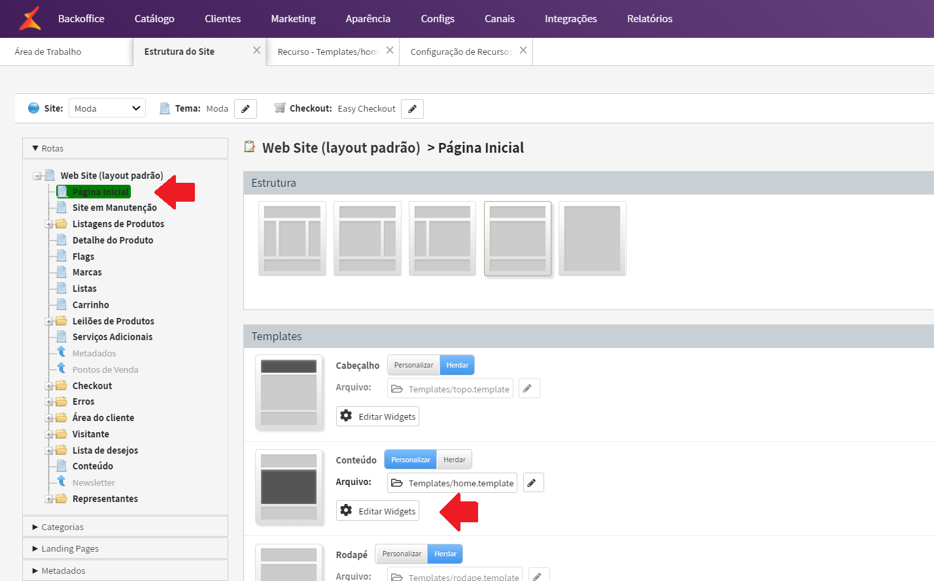
- Selecione a rota de Página Inicial (Home) de seu Canal/Site, ao lado à direita clique em Editar Widgets para editar os Widgets dentro do template da parte de conteúdo da rota.
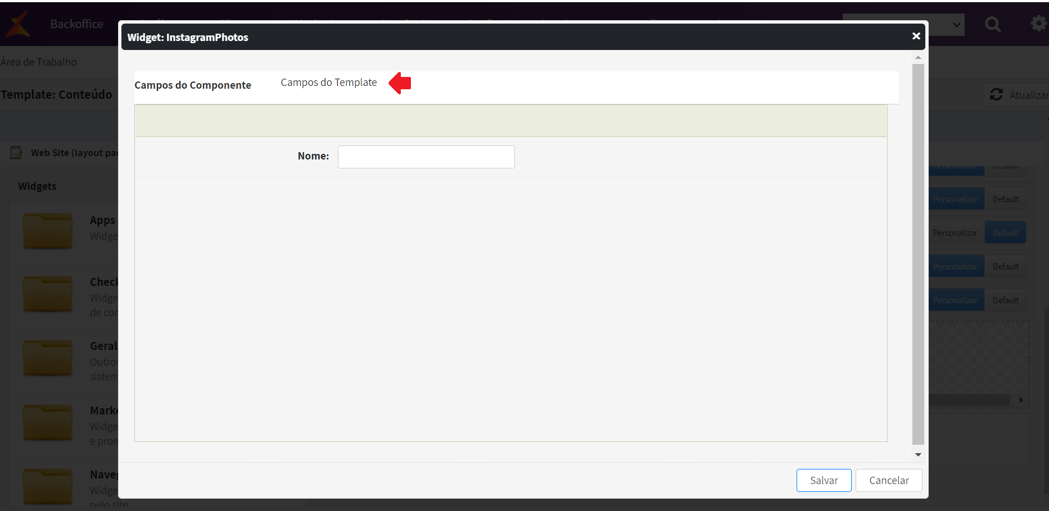
- Na aba chamada Campos do componente, Não utilizado (deixar em branco). Após isto clique sobre a aba Campos do Template na seta indicada.
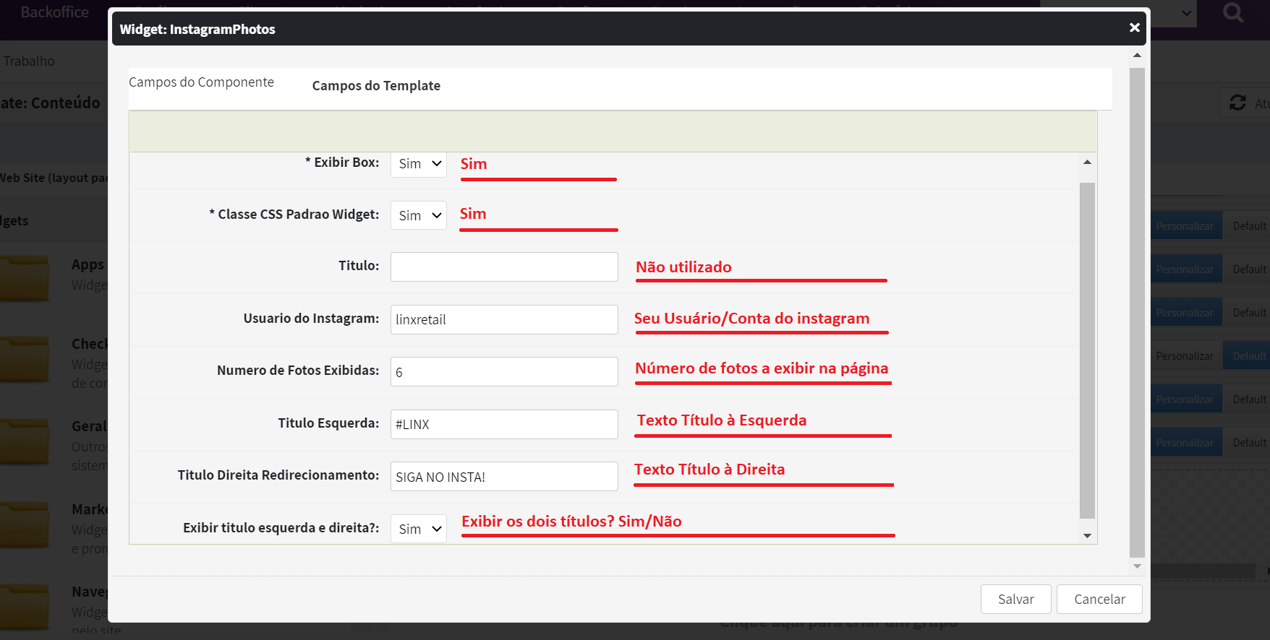
- Agora acesse a aba Campos do Template opção Configuração Principal do Widget, preencha conforme a imagem abaixo.
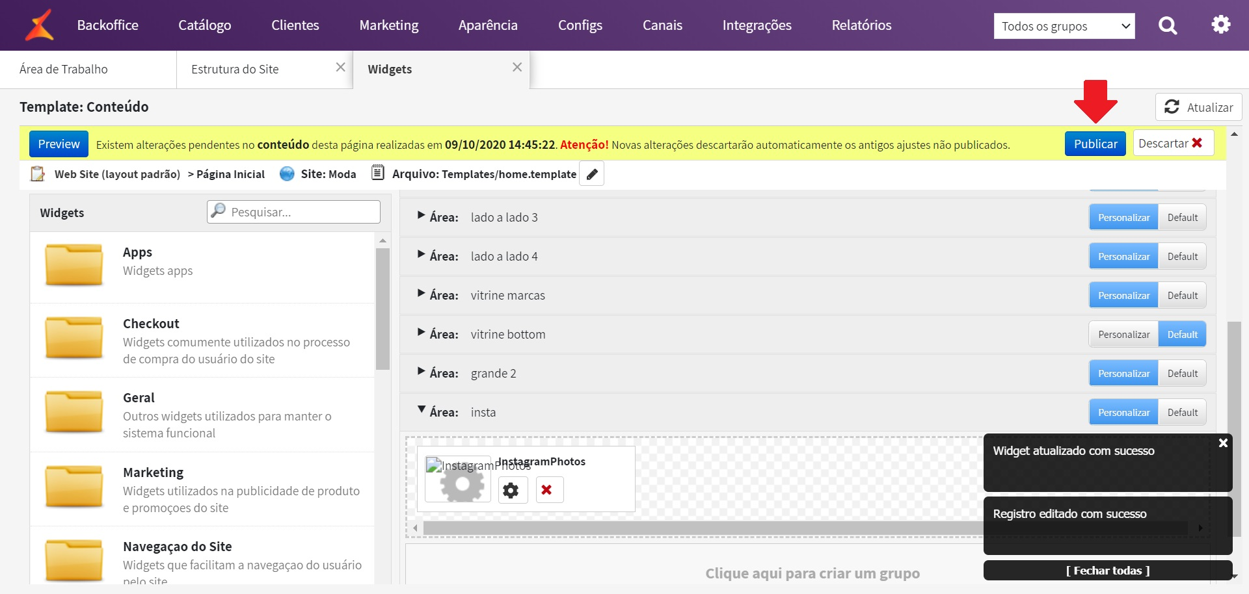
- Após configurar o widget de Instagram e clicar em Salvar, a tela fechará. Depois é necessário publicar na loja a sua alteração/mudança feita, esteja ciente que ao clicar em publicar a alteração é imediata.
Estilização de CSS
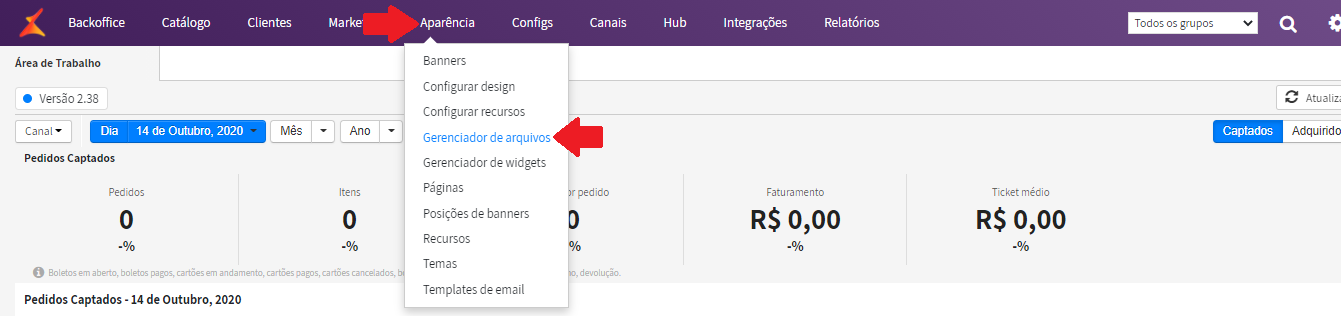
- Para iniciar o processo de estilização do CSS, acesse o menu Aparência opção Gerenciador de arquivos.
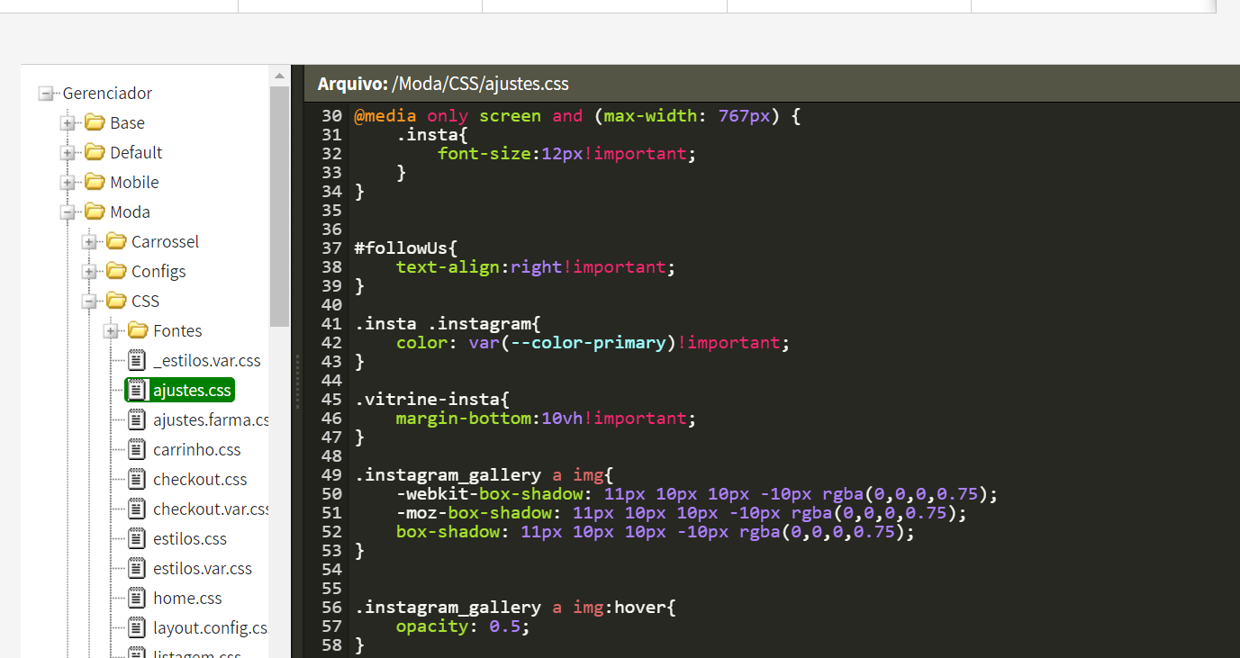
- Após siga o caminho até visualizar o código CSS.
Extras
Tag Name do Widget: instagram_photos
O Título à direita que fica acima das fotos usa o mesmo link vindo do Admin para redirecionamento, o mesmo usado e replicado para os ícones do rodapé de redes sociais, naturalmente setado no Campo 16 em Configs > Configurações Gerais > Configurações por grupo.
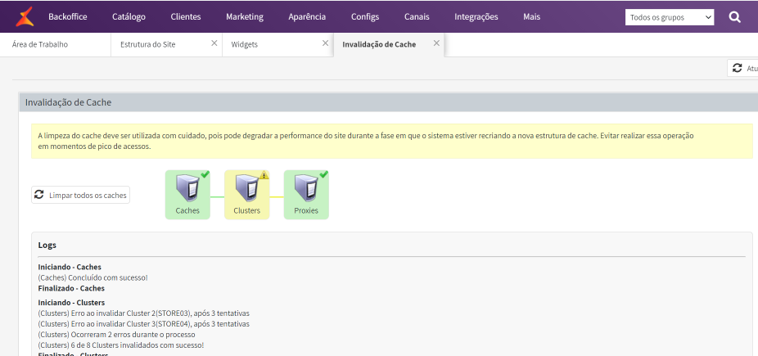
Caso não ocorra alteração imediata, limpe o cache na plataforma:
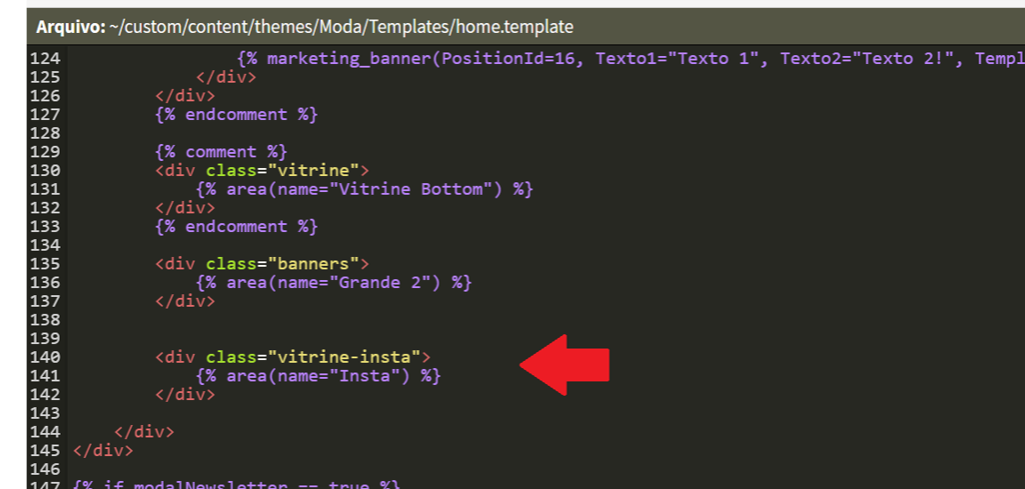
Para Templates/Temas personalizados ou feitos do zero: Certifique-se de que exista uma div contendo uma área destinada ao widget de Instagram na home.
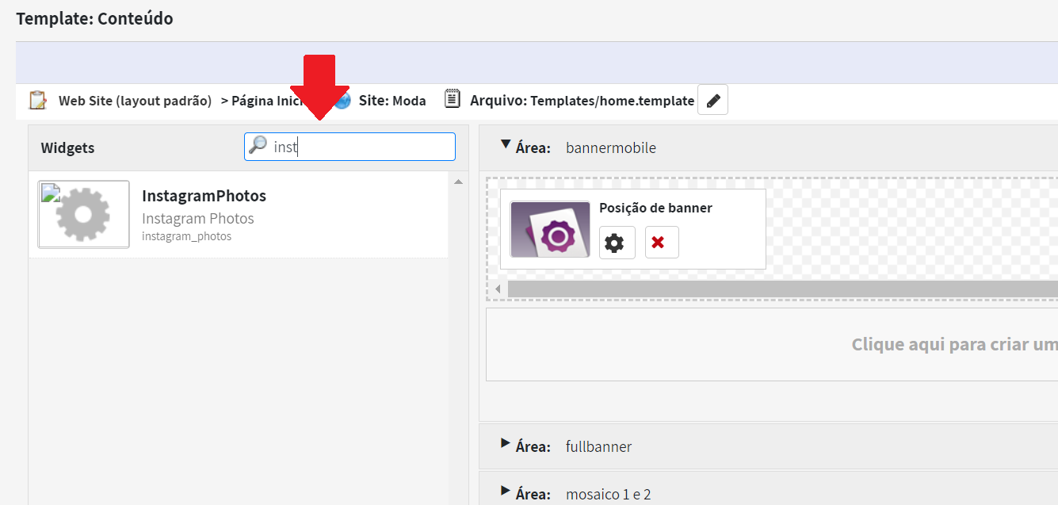
Em caso de apagar sem querer ou deletar o widget da área, basta procurar.