Nesse tutorial você vai:
✓ aprender a utilizar a Querystring TemplateDebug;
✓ aprender a identificar o template.
Montando a query
- Navegue para a página que deseja inspecionar.
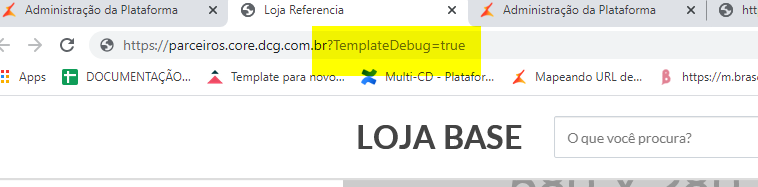
- No final da URL coloque a querystring ?TemplateDebug=true.
- Clique com o botão direito pela página e selecione Inspecionar, ou pressione F12, para exibição das devtools:
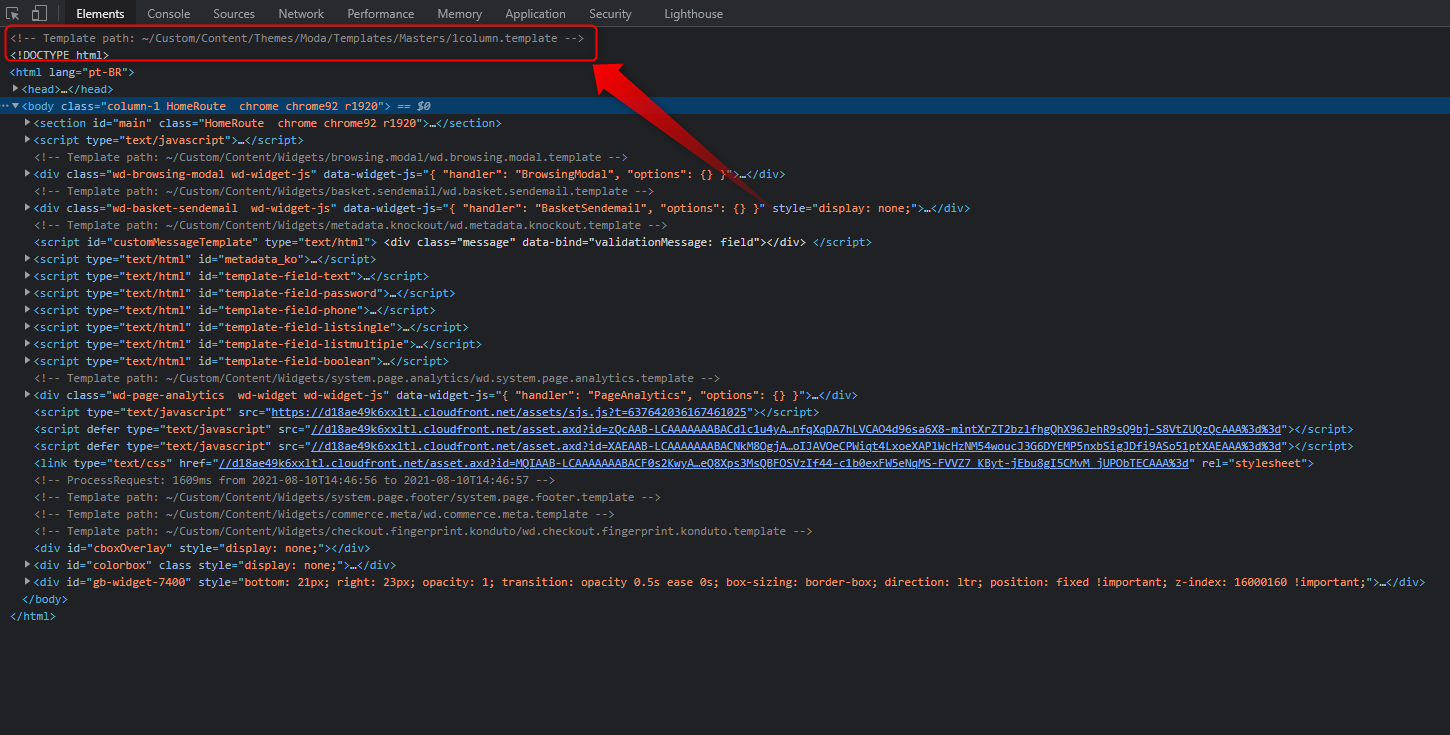
- No console serão exibidos comentários indicando os caminhos dos templates no gerenciador de arquivos:
Cache
Algumas vezes o navegador armazena o cache da página. Recomenda-se, então, recarregar a página pressionando CTRL + F5 ou CTRL + SHIFT + R para limpar o cache.
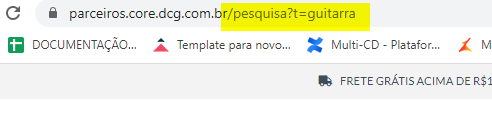
Caso a URL já possua uma query:
Deve-se utilizar “&” para diferenciar as queries (exemplo abaixo):
pesquisa? t=guitarra
pesquisa? t=guitarra&TemplateDebug=true
Partials
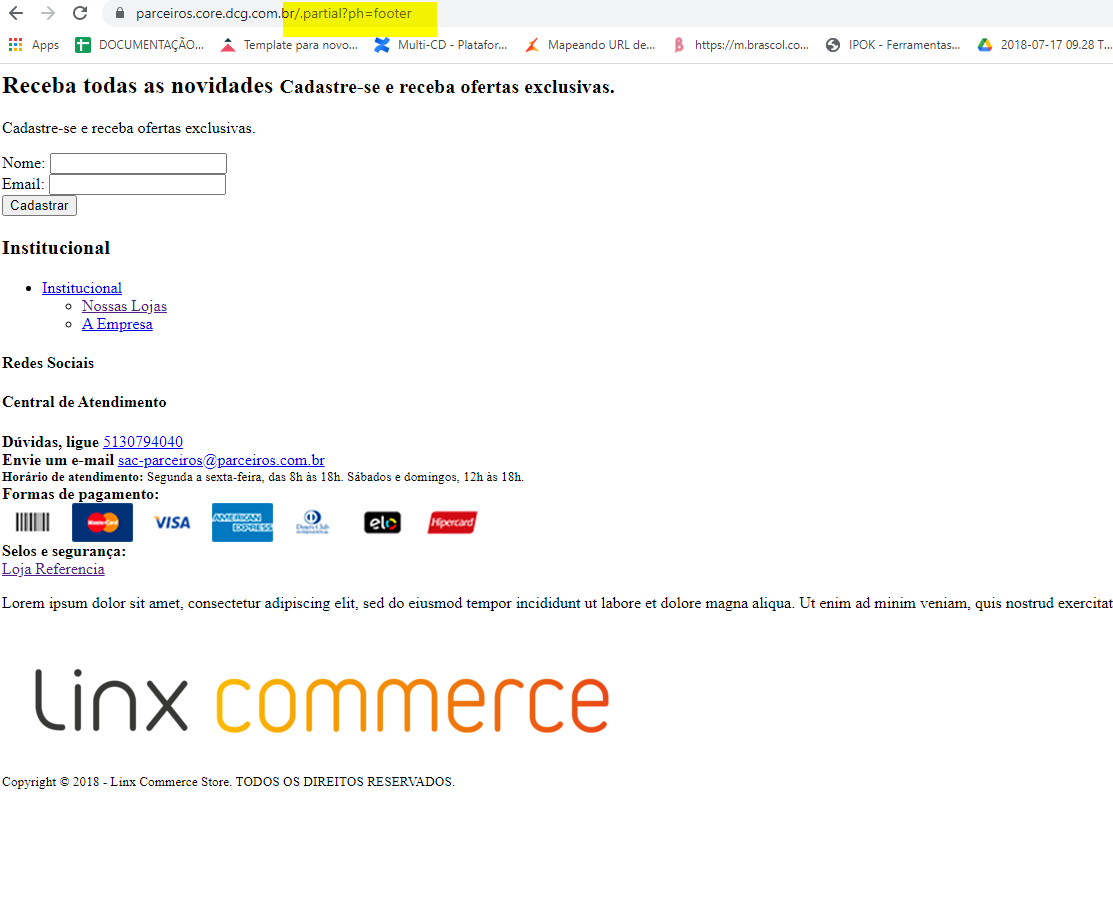
Também é possível visualizar os conteúdos da página sem o carregamento de folhas de estilo ou scripts inserindo a query .partial na URL da página desejada, veja os exemplos abaixo: www.loja.com.br/.partial
www.loja.com.br/.partial?ph=header
www.loja.com.br/.partial?ph=footer
Identificar o template
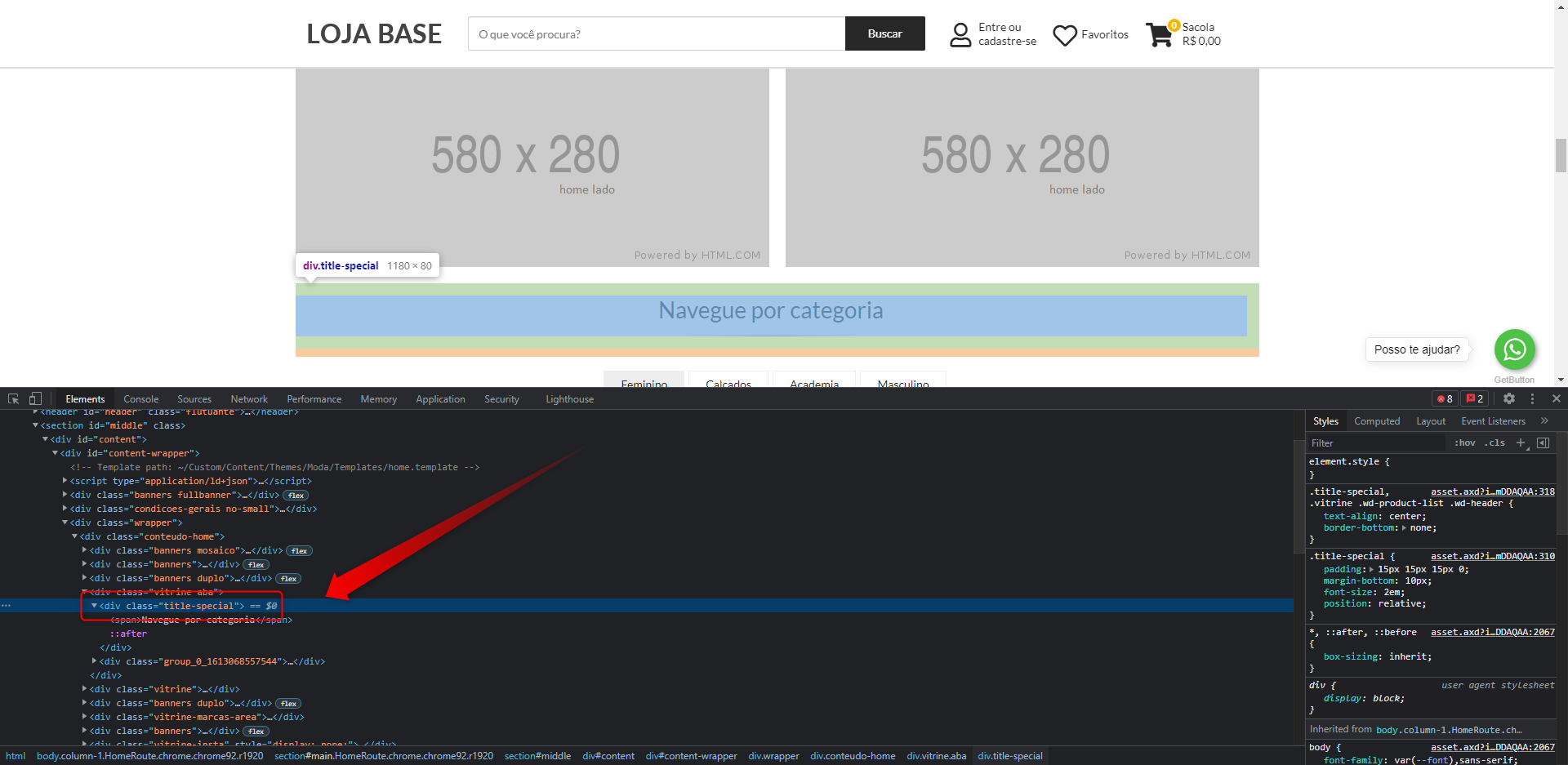
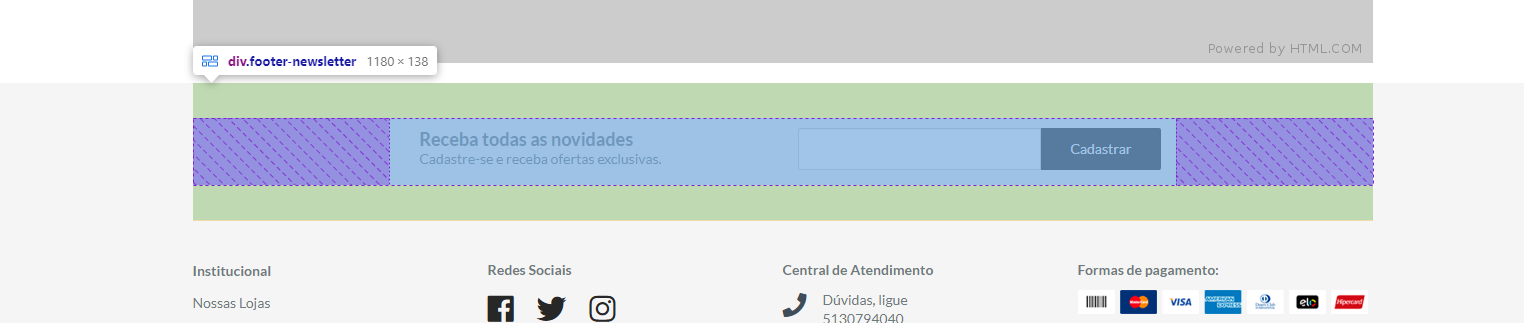
- No devtools, selecione o elemento que será inspecionado:
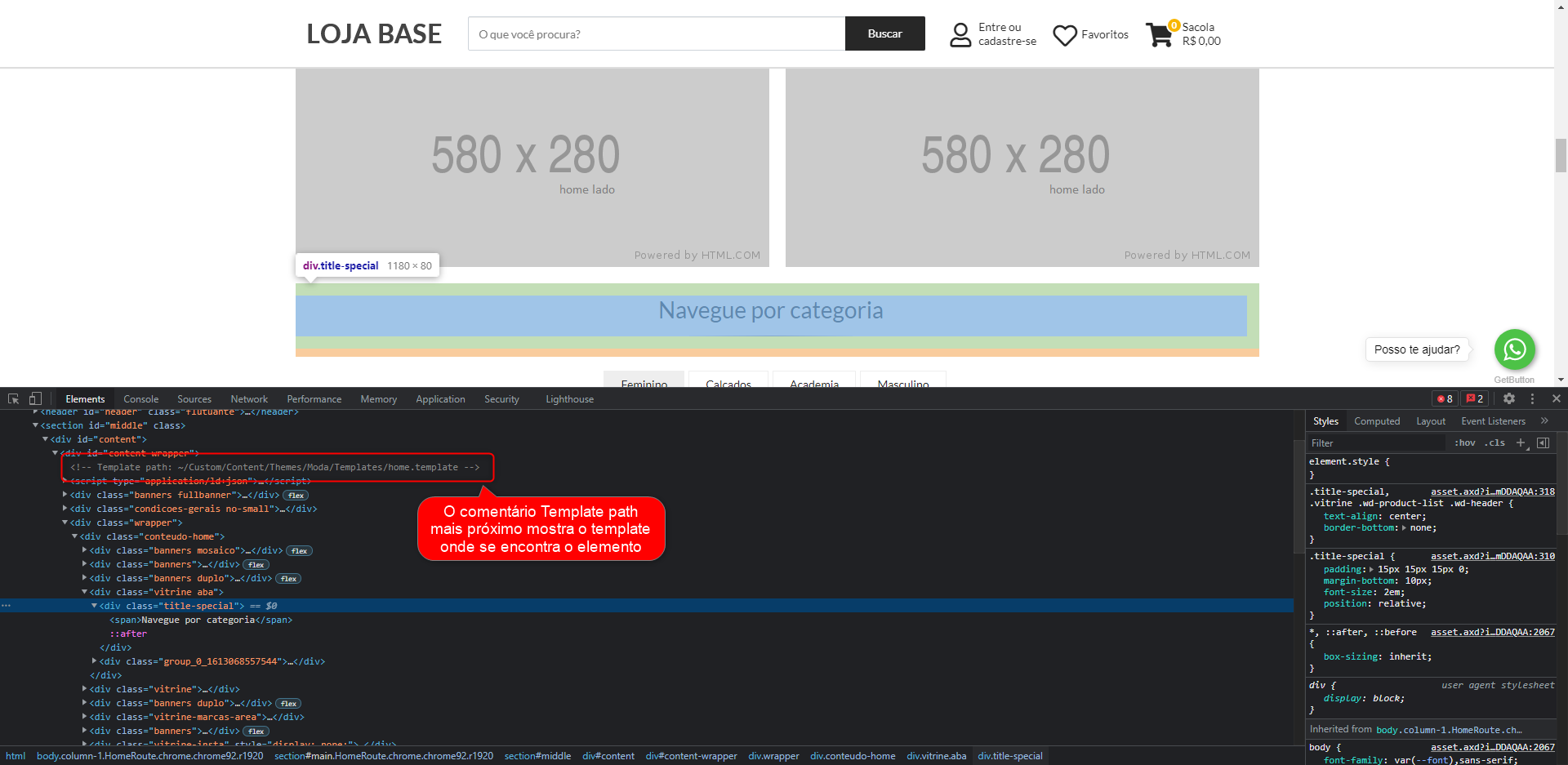
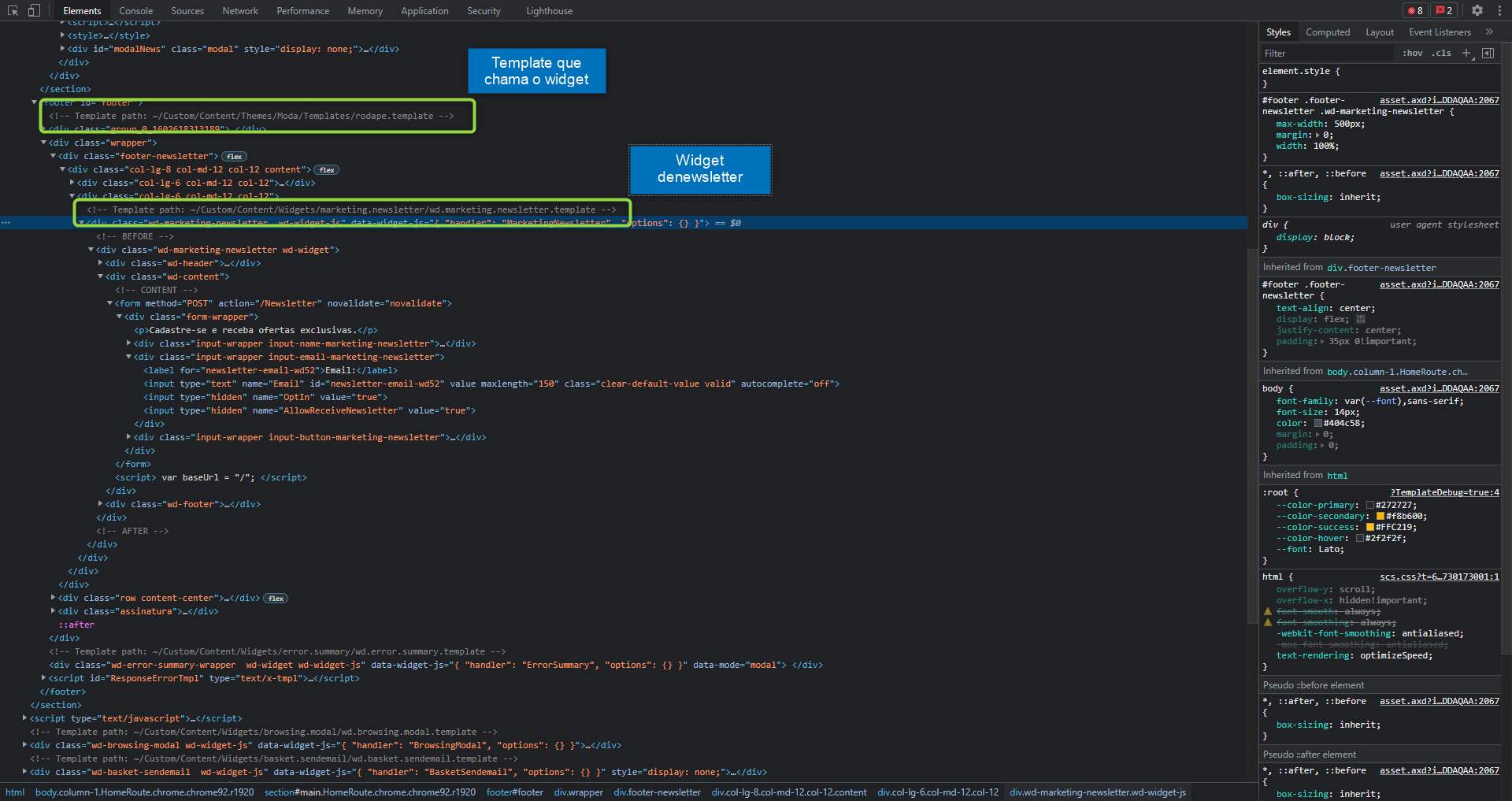
- Identifique o caminho do arquivo pelo comentário mais próximo ao elemento selecionado:
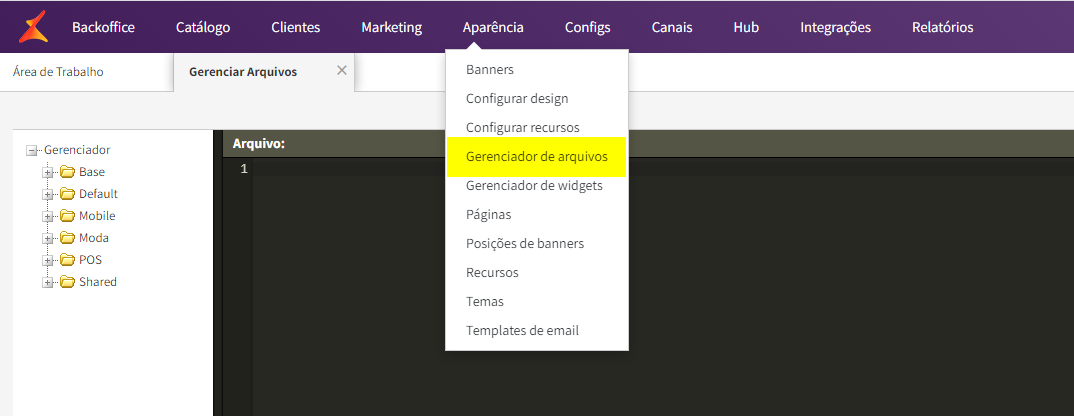
- No painel administrativo, acesse o menu Aparência > Gerenciador de arquivos.
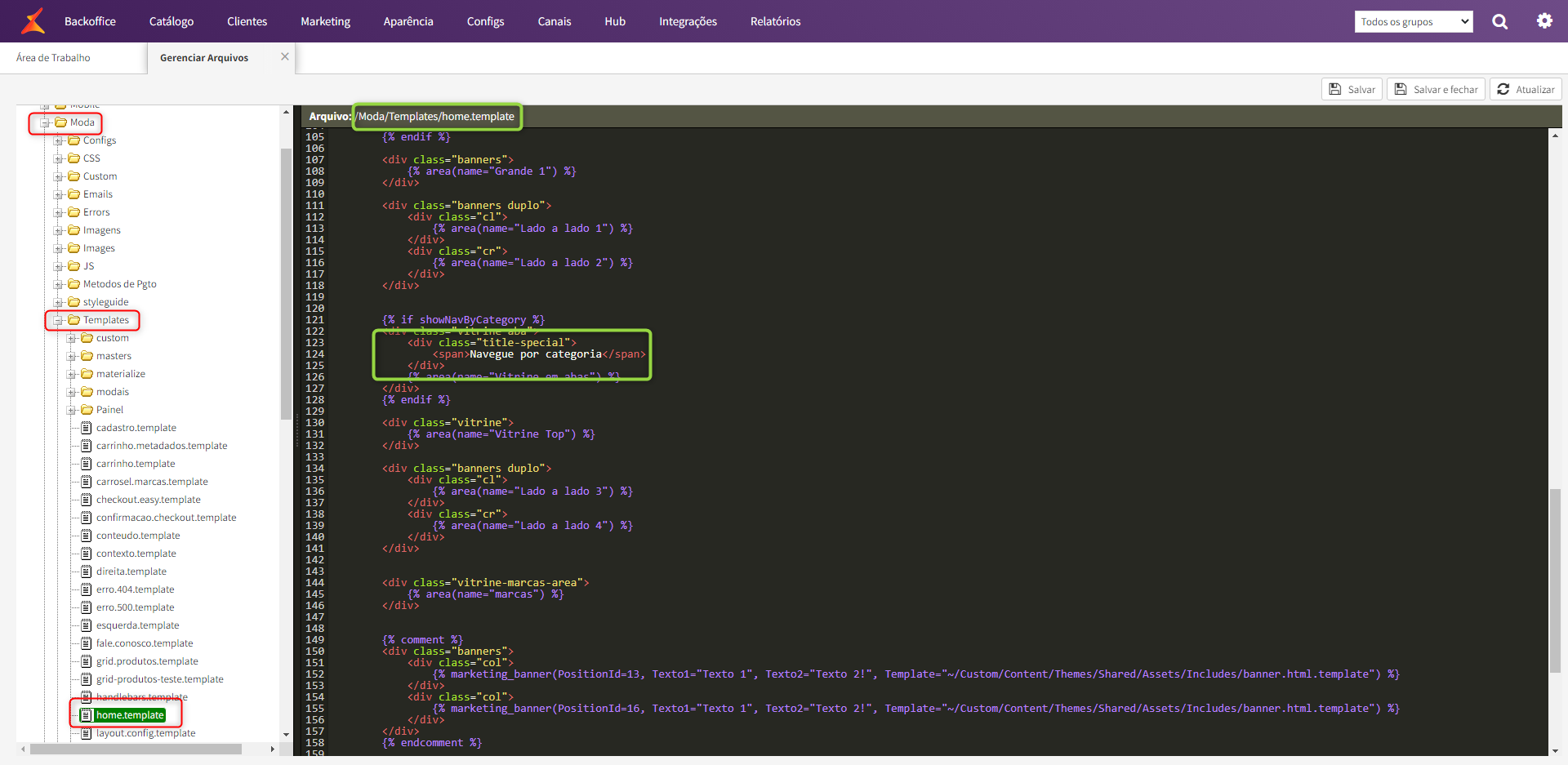
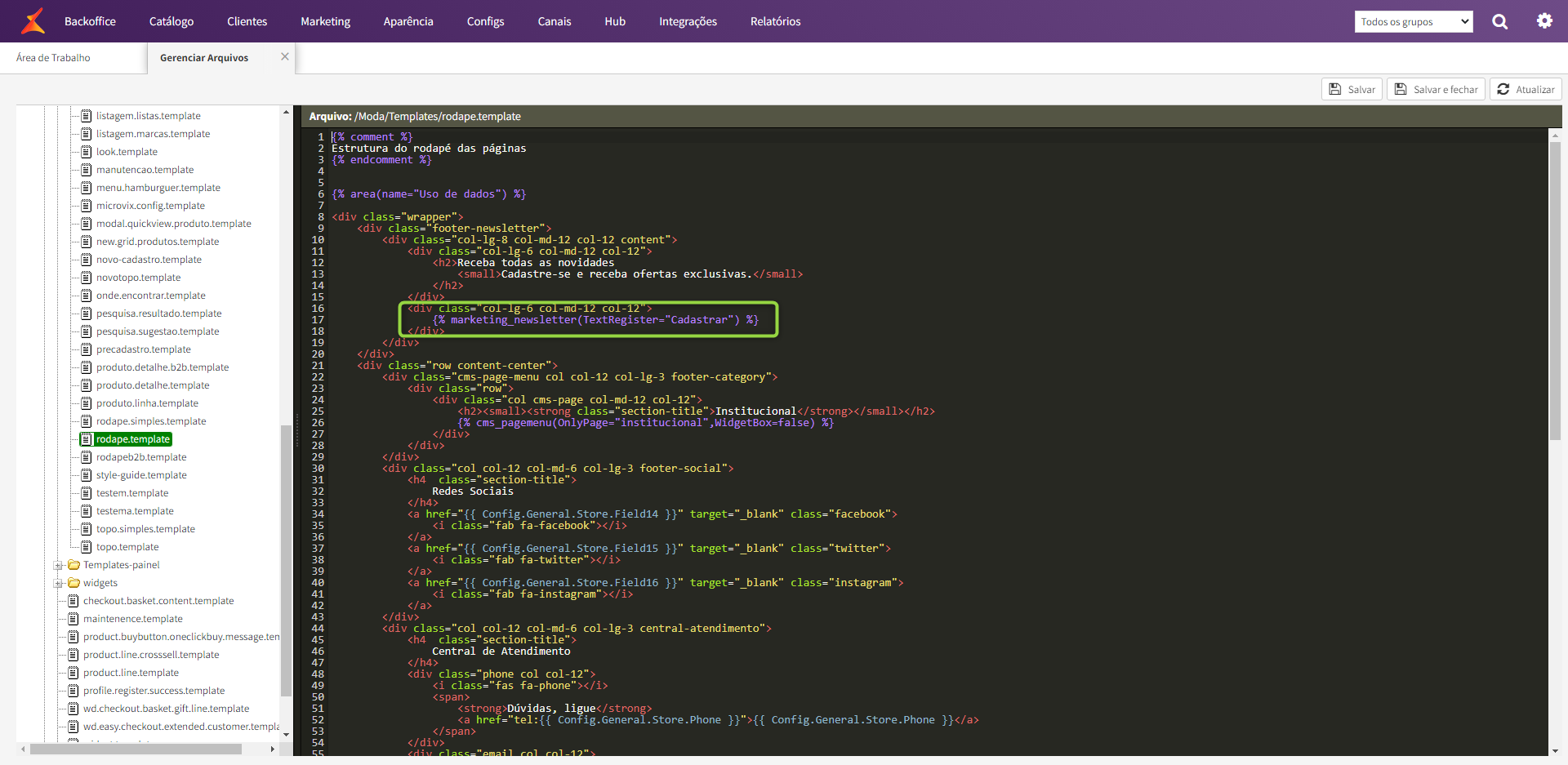
- No Gerenciador de arquivos, procure pela pasta no caminho indicado:
Identificar o widget
A mesma lógica pode ser aplicada para identificar widgets: