tag: product_descriptions
componente: WidgetComponent
diretório: product.descriptions
template: wd.product.descriptions.template
jsHandler: “”
Exemplo de uso
{% product_descriptions(DisplayType="tab-style") %}
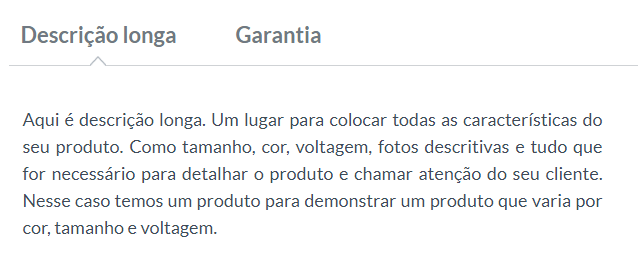
Utilizando o "tab-style", as descrições serão exibidas em abas conforme exemplo abaixo:
Parâmetros
Os parâmetros são utilizados para configurar o widget. Veja aqui a lista dos parâmetros globais.
| Nome | Descrição | Tipo | Valor padrão |
| TextTitle | Título antecedendo as descrições | Texto | Informações |
| DisplayType | Tipo de visualização | Options: \"list-style\", \"table-style\" | \"list-style\" |
| RenderToolbar | Exibe opções de visualização | Boolean | false |
| TextDisplayType | Título da toolbar | Texto | Selecione a visualização desejada |
| TextTypeList | \"Title\" do link para visualização em lista | Texto | Visualização em lista |
| TextTypeTab | \"Title\" do link para visualização em abas | Texto | Visualização em abas |
| TextList | Texto do link para visualização em lista | Texto | Lista |
| TextTab | Texto do link para visualização em abas | Texto | Abas |