Exibe a árvore de categorias do site em formato de menu. Pode-se definir um grupo de categorias específico para exibição.
tag: browsing_categorymenu
componente: CategoryMenu
diretório: browsing.categorymenu
template: wd.browsing.categorymenu.template
jsHandler: “”"
Exemplo de uso
{% browsing_categorymenu(
WidgetBox=false,
GroupAlias="core",
Levels=2,
LeafQuantity=4,
LeafMoreText="veja mais"
) %}
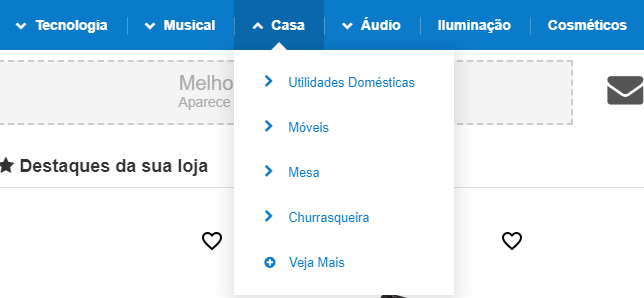
Na configuração acima, serão exibidos os primeiros dois níveis das categorias associadas ao grupo de categorias "Core". Caso o último nível ultrapasse 4 itens, será exibido o link "veja mais" no lugar das categorias excedentes.
Exemplo de menu com dois níveis e \"veja mais\"
Parâmetros
Os parâmetros são utilizados para configurar o widget
| Nome | Descrição | Tipo | Valor padrão |
| GroupAlias | Grupo de categorias | Texto | "“” (Significa todas as categorias)" |
| OrderBy | Ordenar itens por | Texto | "\"\"" |
| Levels | Quantidade de níveis de categorias que serão apresentados | Texto | "\"\" (Exemplo: 2)" |
| LeafQuantity | Quantidade máxima de opções em cada nível | Texto | "“” (Exemplo: 4)" |
| LeafMoreText | Texto para o link “ver todos | Texto | "“veja mais”" |
| RenderNav | Renderiza Tag Nav no código fonte | Opções: \"true\" ou \"false\ | tr |
Utilize o parâmetro Levels para indicar quantos níveis da árvore de categorias serão exibidos.
Por exemplo, configurando o widget para exibir 2 níveis, renderizará na loja:
> Roupas
>> Calças
Configurando 3 níveis:
> Roupas
>> Calças
>>> Lisas
>>> Estampadas