Nesse documento você vai:
✓ aprender a codificar o pixel do Facebook para eventos de compra na plataforma;
✓ utilizar o GTM para codificar e criar eventos para disparar o script do pixel.
Criar Tag
Entre no GTM da loja, caso não utilize ainda o GTM
Entre com o código:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'your-pixel-id-goes-here');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=your-pixel-id-goes-here&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->Vincular a Trigger
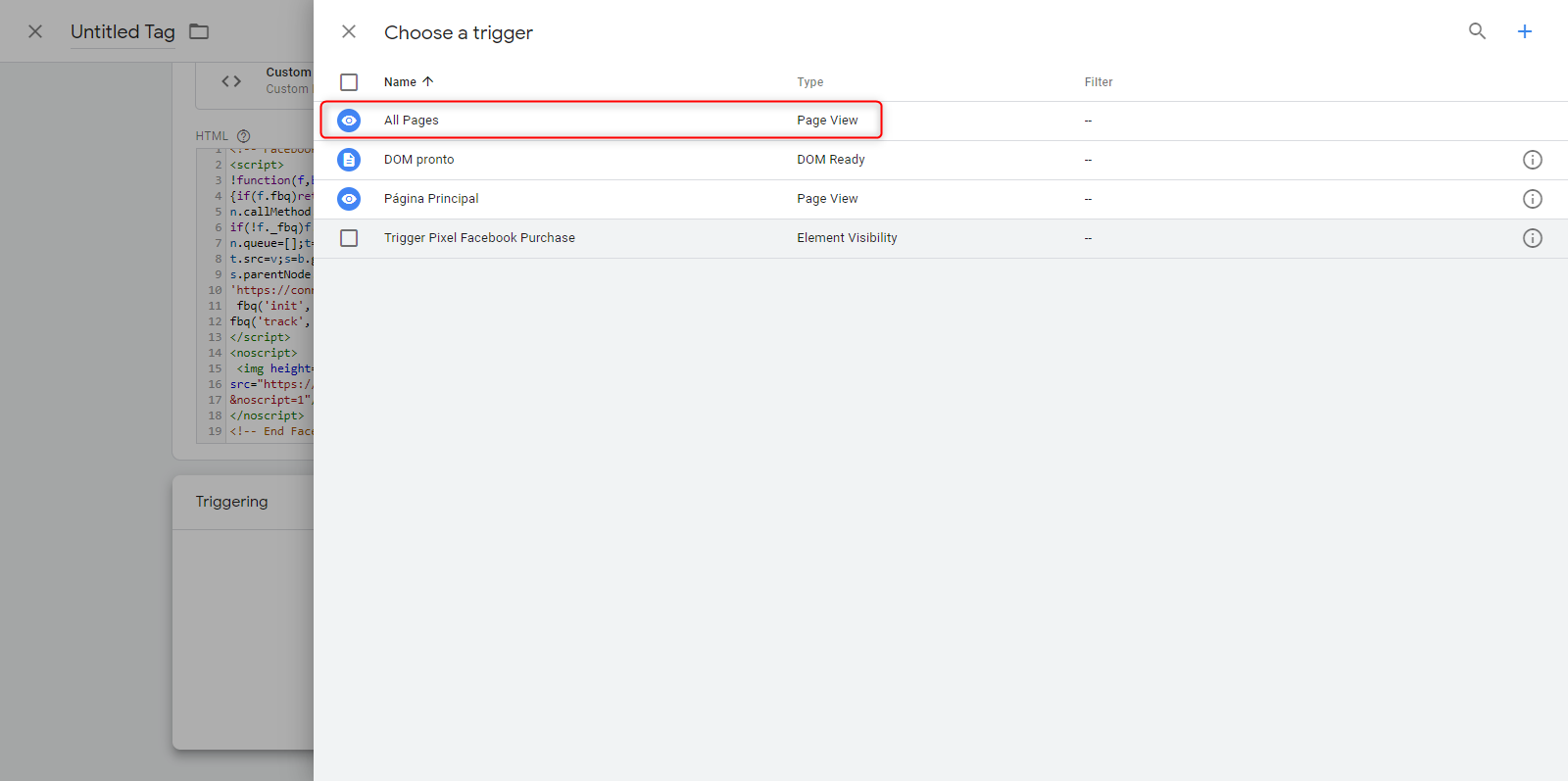
Após colar o código na tag, selecione o acionador "All Pages" como no exemplo abaixo.
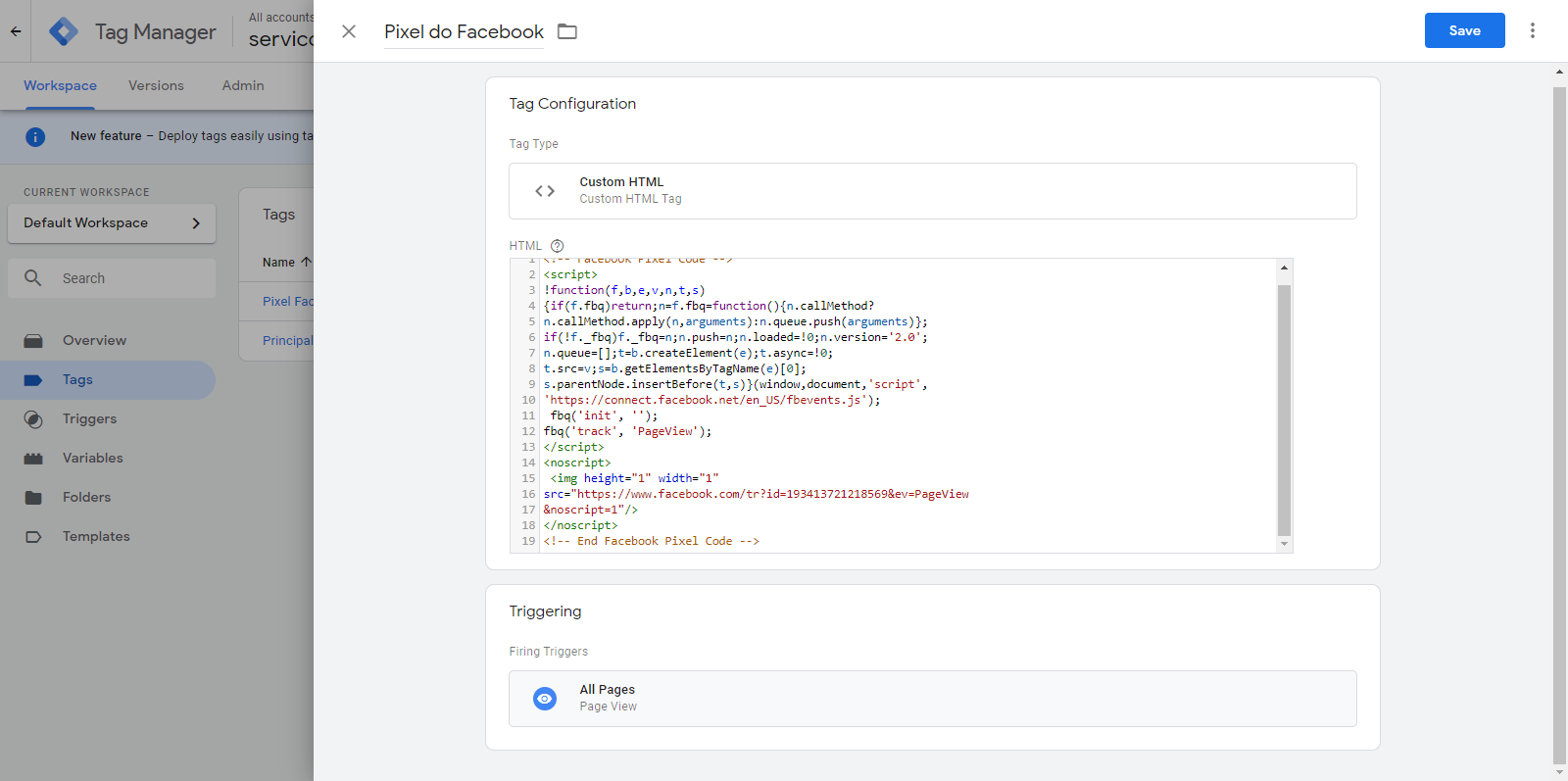
No fim, sua tag ficará como neste exemplo:
Publicar as alterações
Para que as alterações reflitam na loja, clique em Submit.
.png)
.png)
.png)


.png)