marketing_banner
componente: BannerComponent
diretório: marketing.banner
template: wd.marketing.banner.template
jsHandler: MarketingBanner
Exemplo de uso
{% browsing_product_carousel_v2(
List="minha-lista",
ShowOnlyProductsAvailable=true,
WidgetTotalItens=14
) %}
No exemplo acima, serão exibidos os 14 primeiros produtos disponíveis da lista “minha-lista”. Lembrando que a configuração de disponibilidade também pode ser feita diretamente na Lista de Produtos.
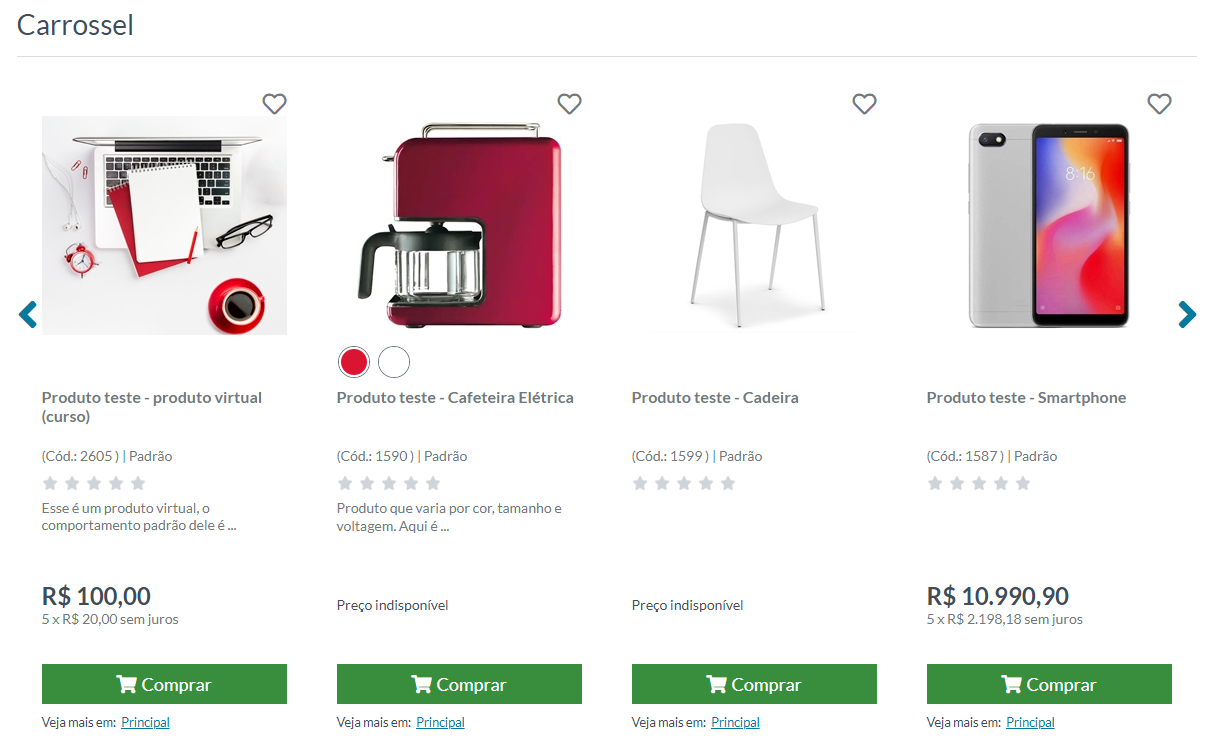
Exemplo de carrossel de produtos
Os parâmetros são utilizados para configurar o widget.
| Nome | Descrição | Tipo | Valor padrão |
| List | Alias da Lista | Texto | |
| ShowOnlyProductsAvailable | Alias da Lista | Texto | false |
| ShowOnlyProductsAvailable | Apresentar somente produtos disponíveis | Boolean | false |
| WidgetMoreUrl | Número de Produtos Exibidos | Texto | 7000 |
| WidgetMoreText | Link Veja Mais | Texto | 300 |
| auto | Texto Link Veja Mais | Texto | 0 |
| visible | Auto Scroll em segundos (0 = desligado) | Número | 4 |
| scroll | Produtos por Scroll | Número" | 1 |
| wrap | Tipo de Scroll | Lista de opções:\n\"first\", \"last\", \"both\", \"curcular\ | \"last\" |
| layout | 9-1 | Lista de opções:\n\"fixed\", \"fluid\ | \"fixed\" |