1. Para inserir a Tag de Conversão das campanhas de Ads basta seguir os passos a seguir.
Adição da Tag de Conversão via GTM
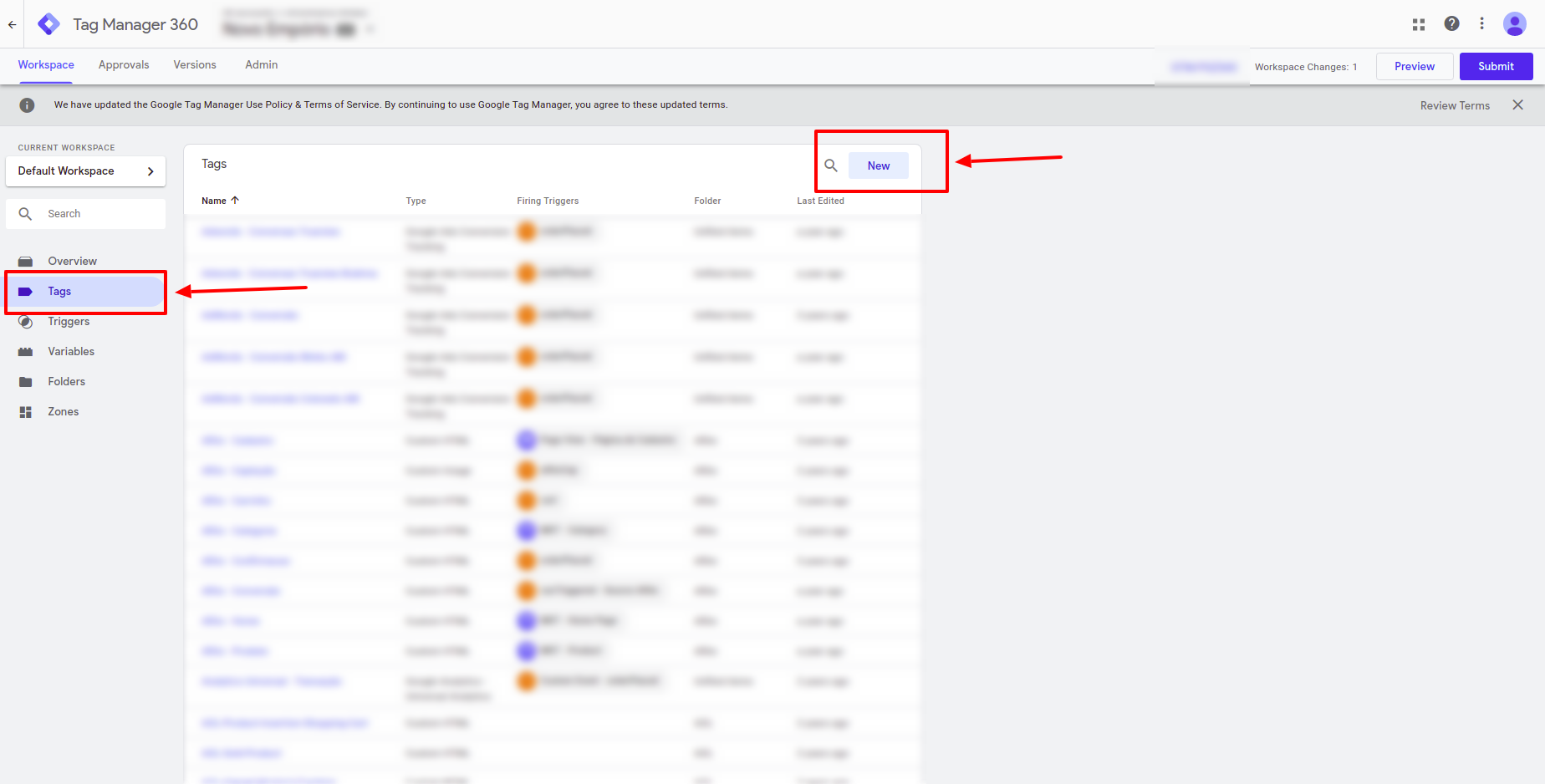
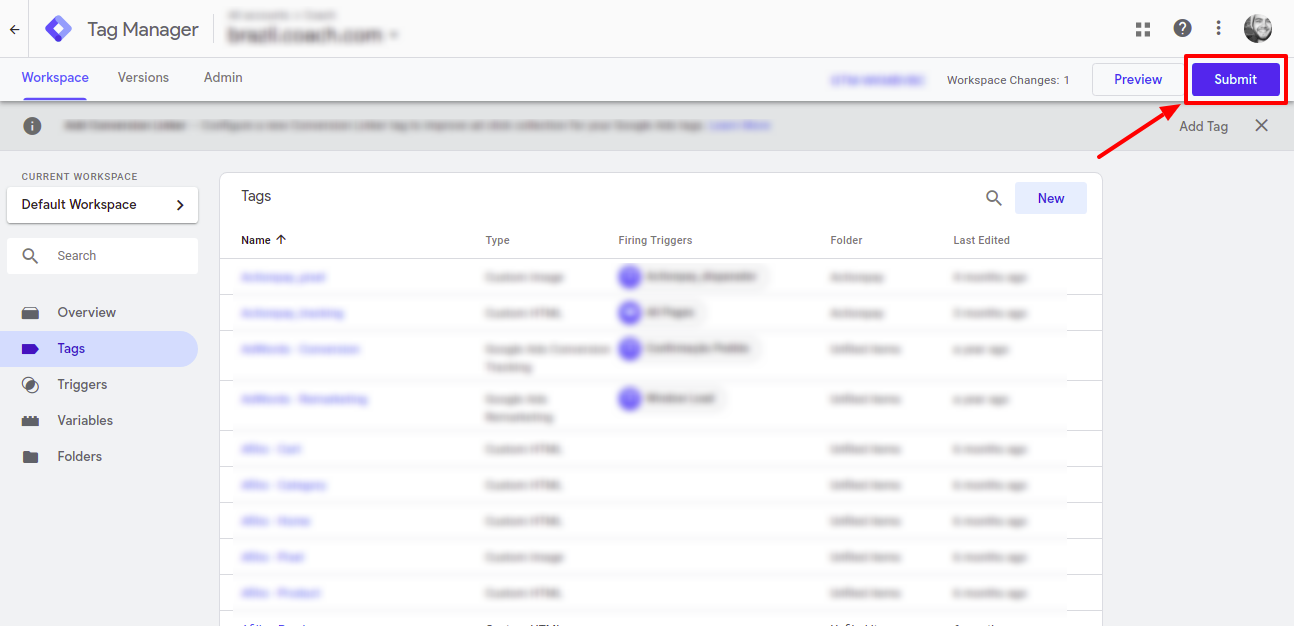
Após feito o login no Google Tag Manager (GTM), entre na opção Tags e clique em New para criar e configurar a nova tag.
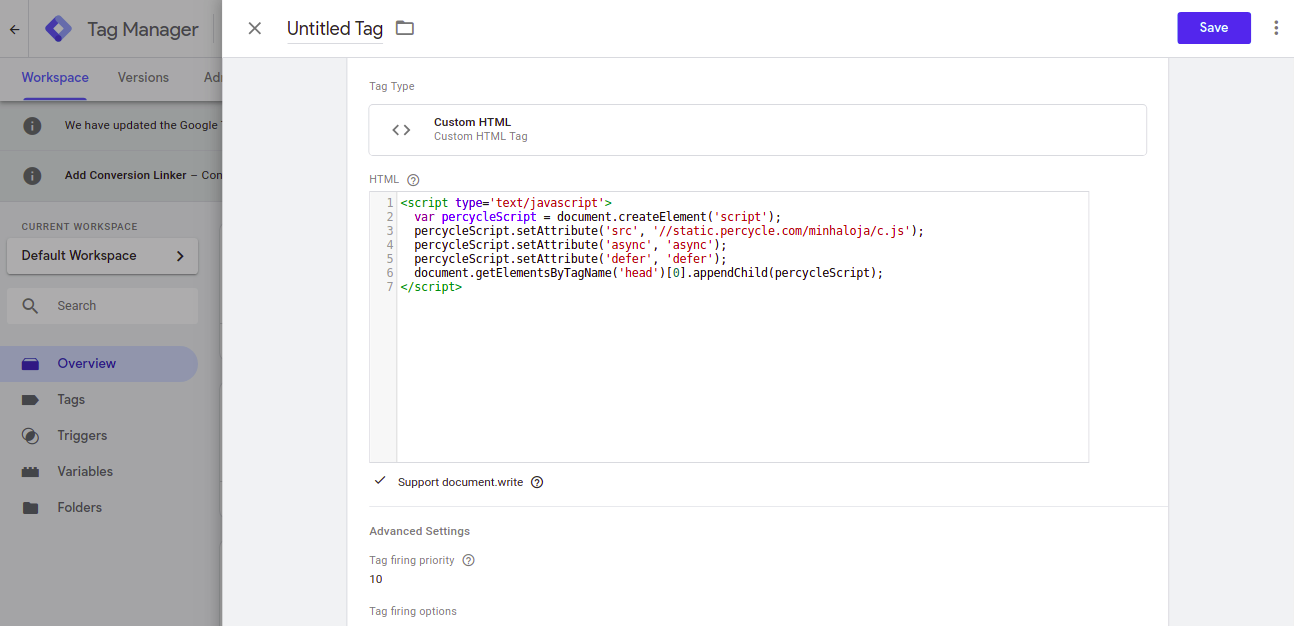
Na próxima janela, clique em "Tag Configuration" e escolha uma tag do tipo "Custom HTML". No campo HTML insira o código da Tag que deseja injetar.
E aqui está o código: Obs: Lembre-se de trocar "minhaloja" pela identificação da sua loja :)
<script type='text/javascript'>
var percycleScript = document.createElement('script');
percycleScript.setAttribute('src', '//static.percycle.com/minhaloja/c.js');
percycleScript.setAttribute('async', 'async');
percycleScript.setAttribute('defer', 'defer');
document.getElementsByTagName('head')[0].appendChild(percycleScript);
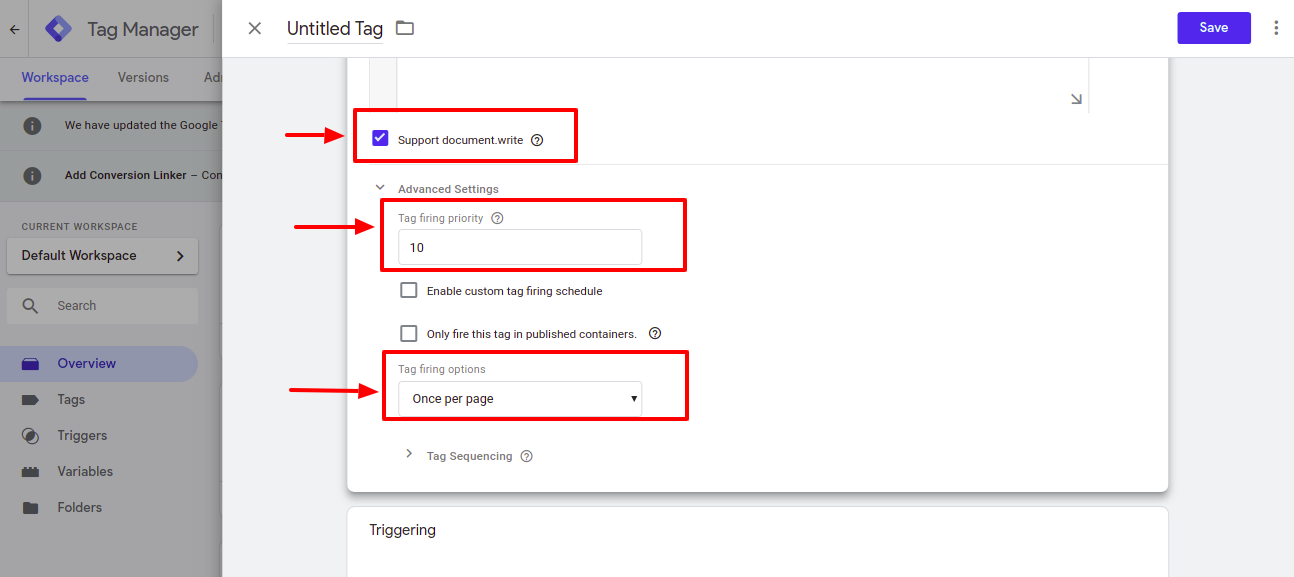
</script>- Deixe marcado a opção "Support document.write";
- Insira o valor 10 na opção "Tag firing priority";
- Selecione "Once per page" na opção "Tag firing options".
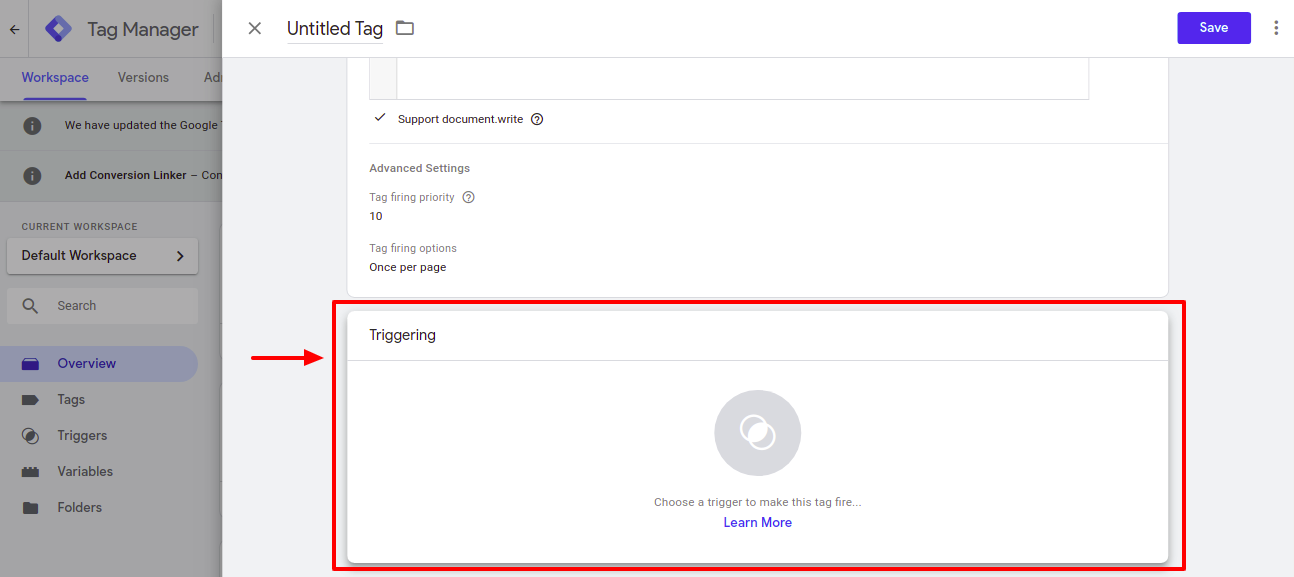
Agora que o Código da Tag está configurado, podemos partir para escolher o momento certo para disparar a Tag. Isso é feito clicando em Triggering.
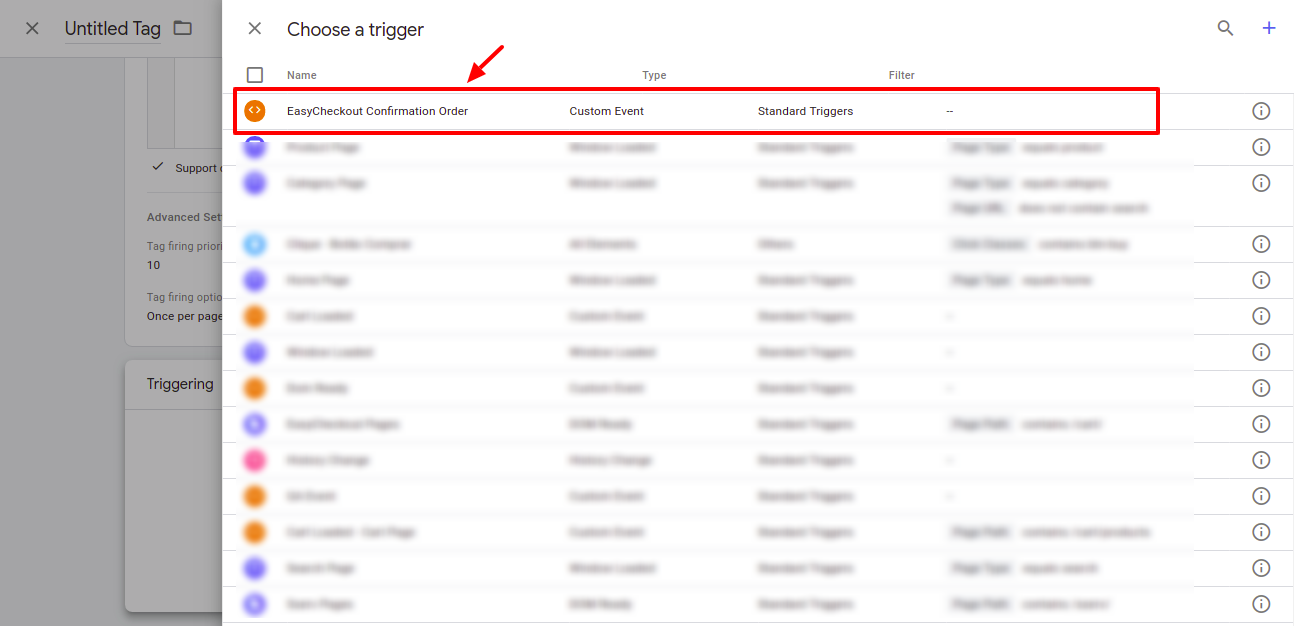
Nesta etapa você precisa selecionar o trigger que dispara a Tag, ou seja, queremos que a Tag seja executada quando está na Página de Confirmação de Compra. Para isso procure pelo trigger de Conversão.
O nome pode variar conforme a sua plataforma de e-commerce (por exemplo
orderPlaced, EasyCheckout Confirmation Order, Purchase, Confirmação de Pedido, etc..)
Dica: Fica fácil descobrir qual é o trigger correto copiando de outras Tags já configuradas no seu e-commerce. O trigger de conversão é comum para diversas integrações ;)
Agora basta apenas salvar a Tag com o nome "Percycle - Conversão" e fazer os passos finais para publicar ela em produção clicando em "Submit".
2. Para habilitar as vitrines dinâmicas de sua loja como publisher, basta adicionar algumas divs nas páginas.
1. Home
Marcação das divs
<div class="merchant merchant-top"></div>
<div class="merchant merchant-middle"></div>
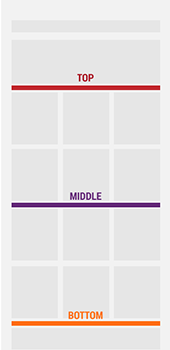
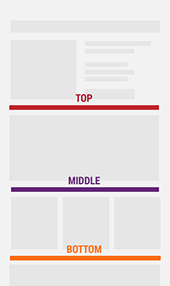
<div class="merchant merchant-bottom"></div>Posicionamento das divs
2. Página de categoria
Marcação das divs
<div class="merchant merchant-top"></div>
<div class="merchant merchant-middle"></div>
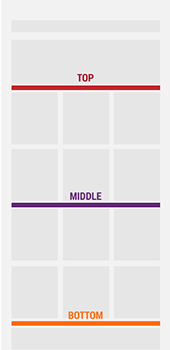
<div class="merchant merchant-bottom"></div>Posicionamento das divs
3. Página de produto
<div class="merchant merchant-top"></div>
<div class="merchant merchant-middle"></div>
<div class="merchant merchant-bottom"></div>Marcação das divs
4. Página de busca
Marcação das divs
<div class="merchant merchant-top"></div>
<div class="merchant merchant-middle"></div>
<div class="merchant merchant-bottom"></div>Posicionamento das divs